 |
Webdesignvon Prof. Jürgen Plate |
 |
Webdesignvon Prof. Jürgen Plate |
Da das Scannen von Vorlagen recht häfig ist und gescannte Bilder normalerweise auch nachbearbeitet werden müssen, zunächst ein paar Tips zum Scannen.
| Schwarz-Weiß oder Strichbild | 1 Bit Information pro Bildpunkt |
|---|---|
| Graustufen oder Halbtöne | 256 verschiedene mögliche Werte 8 Bit Information pro Bildpunkt |
| Farbe | 16,7 Mio. mögliche Werte = Truecolor 24 Bit Information pro Bildpunkt (je 8 Bit für Rot, Grün und Blau) |
Scandateien (vor allem in Farbe) werden sehr schnell sehr groß. Dazu ein Beispiel: Ein Bild mit 10 x 10 cm Abmessung in Farbe mit 300 dpi gescannt ergibt eine Dateigröße von ca. 4 MByte. Daher sollte man die Auflösung beim Scannen dem geplanten Ausgabemedium anpassen, um möglichst kleine Dateien zu erhalten. Eine höhere Scanauflösung ist reine PLatzverschwendung! Ebenso sind Scans sinnlos, bei denen Sie noch nicht wissen, wie Sie sie ausgeben wollen. Eine Verdoppelung der Scanauflösung (z. B. von 150 dpi auf 300 dpi) vervierfacht die Dateigröße.
| Vorlage | Bildschirmauflösung | Scannen mit | Dateigröße |
|---|---|---|---|
| 5x5 cm | 640x480 Pixel 800x600 Pixel 1024x768 Pixel |
300dpi 400dpi 500 dpi | 1MByte 1,8 MByte 2,8 MByte |
| 10x10cm | 640x480 Pixel 800x600Pixel 1024x768 Pixel |
150 dpi 200 dpi 300 dpi | 1 MByte 1,8 MByte 4 MByte |
| 20x20 cm | 640x480 Pixel 800x600 Pixel 1024x768 Pixel |
100 dpi 100 dpi 150 dpi | 1,8 MByte 1,8 MByte 4 MByte |
Beispielrechnung: 10 cm sind ungefähr 4 Zoll. Bei einer Scanauflösung von 300 dpi entsprechen die 10 cm insgesamt ca. 1200 Scanpunkten. Bei 20 cm genügen also 150 dpi, um dieselbe Anzahl Punkte zu erhalten.
Farbbilder werden meist auf Tintenstrahldruckern, Farblaserdruckern
oder Thermotransferdruckern ausgegeben. Der Druck erfolgt in drei oder vier
Druckvorgängen mit jeweils einer der Farben Cyan, Magenta und Gelb (plus
Schwarz bei vier Durchgängen). Für jeden dieser Vorgänge wird ein
Raster- bzw. Ditherprozeß benutzt, so daß hier dieselben
Einschränkungen und Empfehlungen gelten, wie beim Graustufendruck. Beim
Farbausdruck sind jedoch eine Vielzahl weiterer Parameter zu beachten, die nicht
mit dem Scannen zusammenhängen (Stichworte: Rasterwinkel, Moire-Muster).
Spezielle Foto-Tintenstrahldrucker (Epson) verwenden zusätzlich noch helles Cyan
und helles Magenta. Bei diesen Druckern wird das Bild auch in mehreren dünnen
Schichten aufgebaut.
Die Auflösung von Farbdruckern beträgt meist 300 dpi für
jede Farbe.
Die Anzahl der Graustufen berechnet sich aus:
Graustufen = (dpi/lpi)*(dpi/lpi) + 1
Die Tabelle zeigt eine Empfehlung zum Scannen:
| Drucken mit | Graustufen | Effektive Druckauflösung |
Scannen mit |
|---|---|---|---|
| 300 dpi | 26 37 | 60 lpi 50 lpi |
75 dpi 75 dpi |
| 600 dpi | 50 65 145 |
85 lpi 75 lpi 50 lpi |
100 dpi 100 dpi 75 dpi |
Das Wichtigste bei einer digitalisierten Fotografie ist die Vorlage. Nur gestochen scharfe Bilder haben etwas auf der Glasplatte des Scanners zu suchen. Gehen Sie bei der Auswahl sehr kritisch vor. Kleinere Unschärfen, die das eigene Auge auf dem Farbbild gerne übersieht, kommen nach dem Scannen gnadenlos heraus. Problematisch sind Vorlagen aus Zeitschriften oder Zeitungen. Denn hier droht der Moire-Effekt. Das Resultat sind Flimmereffekte und seltsame Muster im Bild. Dieser Moire-Effekt läßt sich zwar mit einer Bildbearbeitung halbwegs beheben, doch besser ist es, ihn gar nicht erst auftreten zu lassen.
Das gescannte Bild speichern Sie erst einmal im BMP-Format ab. Wenn bei der nachfolgenden Bearbeitung grobe Schnitzer passieren, muß man zumindest nicht neu scannen. Auch bei der Bearbeitung sollte man Zwischenergebnisse unter verschiedenen Namen speichern. Man hat dann weniger Angst, bei Experimenten das Bild zu ruinieren.
Probieren Sie es zuerst mit dem Gamma-Parameter. Um das Bild aufzuhellen, erhöhen Sie den Wert, niedrigere Angaben dunkeln ab. Modifizieren Sie die Gamma Correction maximal in Schritten von 0,1, und sehen Sie sich mit der Preview-Funktion das Ergebnis im Originalbild an. Meist genügt eine Änderung um wenige Stellen hinter dem Komma, um dem Foto zu mehr Helligkeit zu verhelfen. Das linke Bild zeigt das Scan-Ergebnis, das rechte die Gamma-korrigierte Fassung.


Ebenso vorsichtig gehen Sie bei der Verstellung von Brightness und Contrast vor. Für Bilder, die auf dem Monitor dargestellt werden sollen, lohnt es sich, einen etwas höheren Kontrast zu wählen. Im rechten Bild wurde der Kontrast um 25 Prozent erhöht.


Leichte Unschärfen im Bild gleichen Sie mit Filterfunktionen aus (z. B. 'Sharpen'). Doch Vorsicht: Eine übertriebene Anwendung der Schärfefunktion bringt nur störende Pixelanordnungen anstelle einer echten Verbesserung. Allzu harte Kontraste weichen Sie 'Soften' auf. Im linken Bild wurde 'gesoftet' und im rechten Bild die Schärfe erhöht.


Für die Ausgabe auf SW-Druckern kann man das Bild auch in Graustufen umwandeln:

Für den Web-Einsatz sollten Sie nicht mehr als 600 Bildpunkte breite Bilder verwenden. Dann kommen auch Besitzer kleiner Bildschirme in den Genuß Ihrer Fotos. Ausnahmen bilden Hintergrundbilder, die bis zu 1280 Pixel breit, aber nur 8 - 16 Pixel hoch sein sollen. Beim Verkleinern hilft die 'Resample'- oder 'Resize'-Funktion. Um das Seitenverhältnis beizubehalten, aktivieren Sie die Option 'Maintain Aspect Ratio'. Das Programm berechnet dann automatisch die passende Bildhöhe. Nach der Verkleinerung lohnt es sich, mit Sharpen die Bildschärfe wieder zu erhöhen.
Als endgültiges Speicherformat empfiehlt sich bei Fotos JPEG. Bei einfachen Icons oder flächigen Bildern (z. B. Firmenlogos, Comics, etc.) ist das GIF-Format besser geeignet. Eine Reduzierung der Farbtiefe bringt zwei Effekte: zum einen wird der Speicherbedarf reduziert und zum anderen kommen auch Surfer in den Genuß der Bilder, deren Grafikinterface keine 24-Bit-Farbtiefe erlaubt. Bei der Farbreduktion sollte man auf jeden Fall die Option 'nearest color' wählen, weil das Programm sonst versucht, zu dithern. Das folgende Bild ist auf 128 Farben reduziert.

Warnung: Bei Bildern für World-Wide-Web-Seiten kann es bei Mischung von GIF und JPEG zu Verschlechterung der Wiedergabe kommen, wenn das Grafikinterface beim Betrachter keine Echtfarbendarstellung erlaubt. Man sollte sich die Ergebnisse seiner Arbeit auf jeden Fall auf einen Rechner mit 'nur' 8 Bit Farbtiefe absehen.
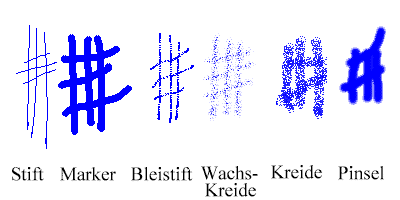
Die meisten Malprogramme kennen verschiedene Stift-Typen, die unterschiedliche Effekte auf dem Maluntergrund hervorbringen. Grundsäzlich sollte man bei allen Retuschen die 24-Bit-Farbtiefe wählen, da sonst einige Effekte nicht besonders gut wirken. Gegebenenfalls muß man die Farbtiefe vor der Bearbeitung erhöhen. Die Stift-Wekzeuge haben jeweils verschiedene Parameter, mit denen sich Dicke, Form und Deckungskraft einstellen lassen.

Das folgende Bild zeigt den Effekt der 'Sprühdose'. Links wurde eine 24-Bit-Farbtiefe gewählt, rechts im Bild dagegen nur 4 Bit. Dort ergibt sich nur die Wirkung eines Markers. Bei der Sprühdose lassen sich Farbmenge, Breite und Deckungskraft einstellen. Sie eignet sich gut für Retuschen.

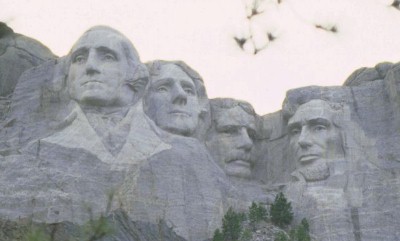
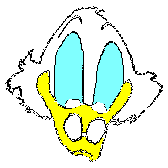
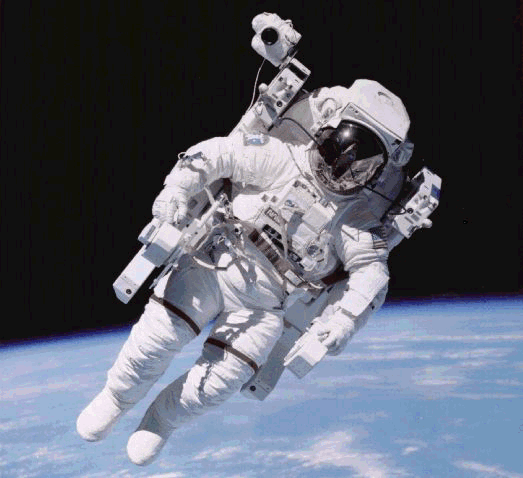
Die folgenden Beispiele sollen zeigen, wie man bestimmte Bildbearbeitungsfunktionen anwendet. Dabei gehen wir von einem Basibild aus, das berühmte Denkmal der vier ersten amerikanischen Präsidenten auf dem Mount Rushmore. Zuerst das Original:

Das wohl mächtigste Retusche-Werkzeug ist das sogenannte 'Clone'-Tool. Man markiert einen Punkt auf dem Bild und bewegt dann den Mauszeiger an eine andere Stelle im Bild. Sobald man nun mit gedrückter Taste zu malen beginnt, wird die Umgebung des markierten Punktes parallelverschoben auf die Zeigerposition kopiert. So lassen sich z. B. störende Objekte im Vordergrund durch benachbarte Bildpartien ersetzen - oder ein Präsident durch einen anderen (Änderung rot umrandet):

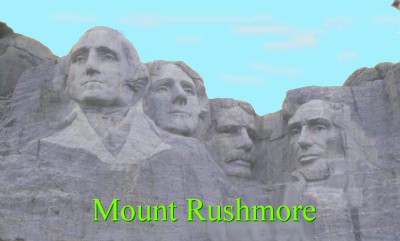
Oft will man aber nur einige Bildteile verändern. Nehmen wir wieder das Original. Dort ist der Himmel recht grau. Mit dem 'Color Replacer' läßt sich eine bestimmte Farbe mit einer anderen übermalen, ohne daß andere Farben betroffen werden. Man kann auch mehrere benachbarte Farbwerte gleichzeitig übermalen, indem man den Wert 'Toleranz' hochsetzt. Im folgenden Bild wurde der Himmel blau angemalt und mit Hilfe der Sprühdose ein paar Wölkchen dazugemalt.

Nun werden die Blätter wegretuschiert, die etwas unmotiviert im Himmel hängen. Auch die Tannenbäme im Vordergrund müssen weichen. Kleine Unsauberkeiten beim Malen mit dem 'Clone'-Tool oder dem Stift werden mit der Sprühdose überdeckt.

Zum Schluß kommt noch eine Beschriftung dazu. Bei der Schrift können
der Zeichensatz und die Größe gewählt werden. Außerdem
läßt sich die Schrift  darstellen indem man die passende Hintergrund- und Vordergrundfarbe einstellt.
darstellen indem man die passende Hintergrund- und Vordergrundfarbe einstellt.


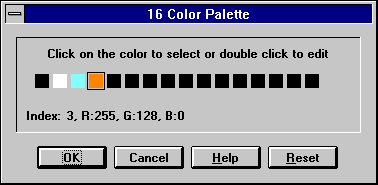
Es werden zuerst die Schraffurlinien wegretuschiert, indem man mit Marker und Stift die 'schlechten' Stellen entfernt. Viele Malprogramme erlauben den Wechsel zwischen Vorder- und Hintergrundfarbe durch Wahl der linken oder rechten Maustaste. So kann man bequem mal etwas wegnehmen mal etwas hinzufügen. Danach wird die Farbtiefe von 1 Bit (SW) auf 4 Bit (16 Farben) erweitert. Die Farbpalette besteht nun nur aus der Farbe Weiß und 15 schwarzen Feldern. Sie wird erweitert, indem man die schwarzen Felder durch eine Farbe eigener Wahl ersetzt.

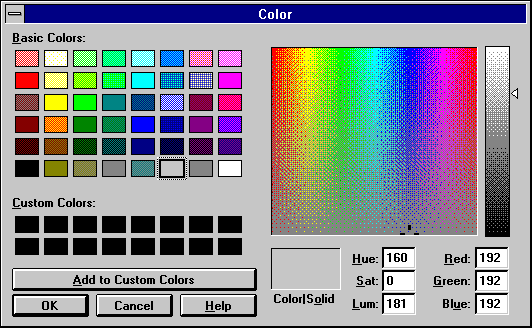
Ein Doppelklick auf die gewnschte Farbe liefert das Palettenfenster. Hier kann man aus den Standard-Windows-Farben durch Anklicken wählen (links) oder eine individuelle Farbe entwerfen (rechts). Normalerweise wird man zuerst eine Standardfarbe links anklicken und dann rechts Modifikationen vornehmen.

Das Ergebnis sehen Sie im folgenden Bild links. Rechts daneben befindet sich dasselbe Bild. Es wurden lediglich die Farbwerte in der Palette geändert, ohne irgendetwas am Bild selbst zu machen.


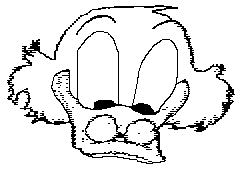
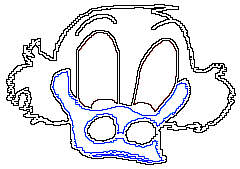
Die einfachen Filterfunktionen wurden weiter oben schon behandelt. Daneben besitzen viele Malprogramme sogenannte 'Deformationsfilter', mit denen das Bild verzerrt werden kann. Im linken Bild unten wurde der Kopf auf eine Kugel abgebildet. Im rechten Bild wirden zunächst mit der Kantensuche ('Find Edges') die Umrisse ermittelt. Da das Ergebnis farbige Linien auf schwarzem Hintergrund liefert, wurde mit der 'Negativ'-Funktion das Bild umgekehrt und in Komplementärfarben umgewandelt.


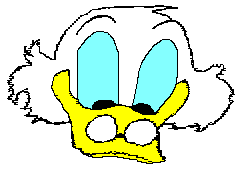
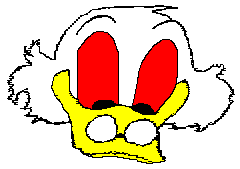
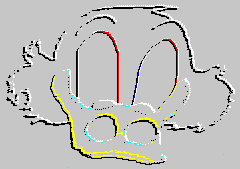
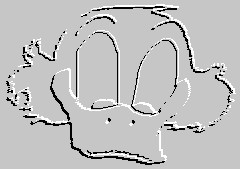
Will man einen reliefartigen Effekt erreichen, kann man die 'Emboss'-Funktion einsetzen. Im linken Bild wurde die Funktion auf das Farbbild angewendet, dagegen wurde das rechte Bild zunchst auf Gruastufen reduziert und Augen sowie der Schnabel geschwärzt. Dabei ist dann auch gleich der Kneifer entfernt worden. Man sieht hier am Schnabel die Reliefstruktur besonders gut.


Weitere Effekte können eingesetzt werden, um ein Bild zu verfremden. Bei vielen Paint-Programmen gibt es die Möglichkeit, durch spezielle Farbreduktion einen Poster-Effekt zu erzielen oder das Bild in 'Mosaiksteine' zur zerlegen, wobei jeweils die Farbtiefe des Posters und die Kantenlänge eines Mosaikfeldes frei wählbar ist.
 Original |
 'Posterize' |
 'Mosaic' |

Für die Konvertierung von GIF-Bildern eignet sich das Programm 'LView Pro' (Windows) recht gut. Es erlaubt nicht nur die Konvertierung zu interlaced GIFs und transparenten GIFs, sondern auch Farbanpssung und Filterung aller Art. Es ist jedoch kein Malprogramm. Die Bedienung ist recht einfach. Um ein progressives GIF zu erzeugen, lädt man das Bild in LView, klickt auf 'Optionen', 'Save GIF interlaced' an und speichert das Bild wieder ab. Man kann vorher natürlich auch gleich die Gamma-Korrektur und gegebenenfalls eine Farbreduzierung vornehmen.
 Das erste Bild erscheint als Rechteck
mit Hintergrund, was nicht so toll aussieht.
Das erste Bild erscheint als Rechteck
mit Hintergrund, was nicht so toll aussieht. Dieses Bild nimmt dagegen die jeweilige
Hintergrundfarbe an.
Dieses Bild nimmt dagegen die jeweilige
Hintergrundfarbe an.
 Hier wird die Möglichkeit genutzt, mehrere Bilder in
einer Datei zu speichern.
Diese Bilder werden dann mit vorgegebenen Verzögerungszeit nacheinander
dargestellt und wirken so wie ein Trickfilm. Zum Darstellen und Bearbeiten
brauch man spezielle Programme. Einfache Grafikbetrachter oder auch Malprogramme
stellen nur eines der Bilder dar. Die meisten World Wide Web Browser kommen
jedoch mit animierten Bildern zurecht.
Hier wird die Möglichkeit genutzt, mehrere Bilder in
einer Datei zu speichern.
Diese Bilder werden dann mit vorgegebenen Verzögerungszeit nacheinander
dargestellt und wirken so wie ein Trickfilm. Zum Darstellen und Bearbeiten
brauch man spezielle Programme. Einfache Grafikbetrachter oder auch Malprogramme
stellen nur eines der Bilder dar. Die meisten World Wide Web Browser kommen
jedoch mit animierten Bildern zurecht.
Zum Aufbau animierter GIFs braucht man zuerst Einzelbilder der verschiedenen Bewegungsphasen. Diese Einzelbilder können mit jedem Malprogramm erstellt werden. Hier beispielsweise vier Phasen eines Hammers:




Mit einem speziellen Programm werden die Bilder dann zu einer Animation zusammengefaßt. Es gibt für Windows mehrere Programme zu diesem Zweck. Für den Einsteiger eignet sich der 'Gif Construction Set' von Image Alchemy. Dies Programm besitzt eine Funktion namens 'Animation Wizard', die einen durch den Aufbau des animierten GIFs führt. Das Ergebnis der Animation mit den obigen vier Bewegungsphasen sieht dann so aus:

Mit mehr Aufwand kann man auch so etwas machen:

Für ein paar einfache Animationstypen hat der Gif Construction Set Standardfunktionen. Man kann beispielsweise ein Bild aus dem Hintergrund auftauchen und wieder verschwinden lassen oder eine Laufschrift produzieren:

Ob Laufschriften wirklich sinnvoll sind, klären wir dann im 5. Kapitel.
 |
Zuerst ein neues Bild beginnen, z. B. 50 x 50 Pixel gross. Damit
der Button überall passt, sollte er auch mit wenig Farben auskommen,
weshalb nur 16 Farben verwendet werden. Um erhaben zu wirken, braucht
der Button einen Rand. Es gilt die Regel: wenn der Rand links und oben hell ist und rechts/unten dunkel, erscheint der Knopf erhaben. Umgekehrt ergibt sich ein vertieftes "Fenster". Damit man den Effekt gut sieht, wurde diese Seite leicht grau gefärbt. |
 |
Also malen wir den Rand. Ganz aussen Linien in Schwarz und Weiss. |
 |
Eine Pixelreihe nach innen nehmen wir dan Dunkelgrau neben dem Schwarz und Hellgrau neben dem Weiss. |
 |
Nun ist der Knopf fertig. Man kann auch drei Abstufungen nehmen oder die Kanten zwei Pixel breit machen. Natürlich geht es auch mit farbigen Buttons, man muß lediglich die Farbtöne passend wälen. |
 |
Jetzt bekommt der Button noch eine Beschriftung oder ein Logo. Damit die Schrift nicht so flach wirkt wurde sie zuerst in Dunkelrot auf den Knopf gesetzt und dann leicht nach links oben versetzt in Hellrot. |
 |
Wenn man die Folge der Farbtoene nach innen umkehrt, erscheint der Button als Fläche, die einen erhabenen Rahmen besitzt. Hier wurde die helle Schrift auch weiter nach links oben versetzt und sie erscheint so noch 'schwebender'. |
 |
Statt einer Schrift kann natürlich auch ein Sinnbild (Icon) erscheinen. |
Im Detail sehen die rechten oberen Ecken der Buttons 'Klick' und 'Wow' so aus:
 |
 |
 |
 |
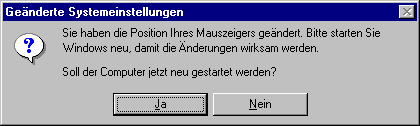
Nach diesem einfachen Strickmuster sind auch die Standard-Windows-Fenster gemacht worden, z. B.:

Die 'Ja'-Taste hat zusätzlich einen schwarzen Rand bekommen und innen eine strichlierte Linie.
 |  |
Der linke Button scheint erhaben zu sein, der rechte wirkt, als sei er gedrückt. Dabei ist nur die Lage der Ränder an der Diagonale von rechts unten nach links oben gespiegelt.
 |
Zuerst wird der Text in schwarz oder einem anderen dunklen Ton gesetzt. Dazu zuerst die Vordergrundfarbe wählen, dann Schriftfont und -größe. Text eingeben und plazieren. |
 |
Dann mit der "Blur"-Funktion die Schrift verwischen. Wenn ein Aufruf der Blur-Funktion nicht reicht, muß man sie mehrmals anwenden. |
 |
Nun die Schriftfarbe, z. B. rot, wählen und den Text leicht nach oben und links versetzt auf den verwaschenen schwarzen Text setzen. |
 |
Wenn man will, kann man die Schrift dann noch mit der "Soften"- Funktion leicht unscharf machen - so wie man es heutzutage oft auf Webseiten sieht. |

Nun aus dem Bild ein Oval ausschneiden und das als neues Bild speichern. Die Maîangaben des Ovals (Startpunkt, Groesse) aufnotieren, denn die werden noch gebraucht.

Nun müssen Sie ein neues Bild erzeugen, das etwas groesser als das ursprüngliche Photo ist. Auf dem neuen Bild wird nun ein schwarzes Oval mit den oben notierten Abmessungen erzeugen.

Alternativ kann man das ovale Foto nochmals als neues Bild speichern, dieses Bild vergröîern (weiîer Rand), den Rand mit dem Zauberstab selektieren (Toleranz 0), eine Maske ("aus Selektion") bilden, die Maske invertieren und schon hat man ein passendes schwarzes Oval, das man dann als neues Bild abspeichert.
Das schwarze Oval wird nun aufgehellt und dann die Ränder unscharf gemacht. Das erreicht man durch mehrfaches Anwenden des "Blur"-Filters.

Nun geht es wieder mit dem Originalbild weiter. Das Foto wird nun grau skaliert.

Wichtig! Damit die weitere Bearbeitung klappt, muß nun die Farbtiefe wieder auf 24 Bit gesetzt werden. Damit das Bild den Touch alter Fotos bekommt, wird nun die Farbe geändert, indem der RGB-Wert modifiziert wird, z. B.: Rot + 15%, Grün + 2% und Blau - 10%.

Nun den Rand mit Zauberstab selektieren (Toleranz 0) und die Selektion invertieren. Nun ist das ovale Bild selektiert und kann ausgeschnitten werden. Jetzt nehmen wir das graue Hintergrundoval und setzen das ausgeschnittene Photo leicht verschoben auf das graue Feld. Fertig ist das "antike" Photo mit Schatteneffekt.

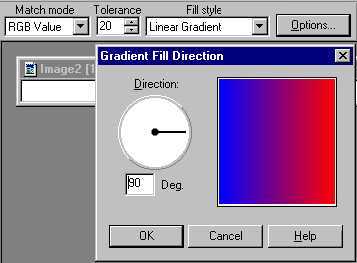
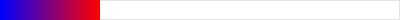
Als erstes wird ein einfacher horizontaler Verlauf erzeugt. Der Farbverlauf wird dabei immer zwischen den eingestellten Farben für Vorder- und Hintergrund erzeugt. In den folgenden Beispielen wurde blau für den Vordergrund und rot für den Hintergrund verwendet. Es wird im Kontextmenü für das Füllwerkzeug "linearer Gradient" gewählt und als Richtung ein WInkel von 90 Grad eingestellt. Das Vorschaubild zeigt den Verlauf.

Dann klickt man mit dem Füllwerkzeug in das neue Bild und schon ist man fertig.

Soll der Verlauf nicht gleichmäßig über das ganze Bild erfolgen,
sondern nur im linken Bereich, selektieren Sie zuerst den gewünschten Bereich,
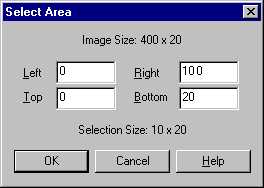
z. B. ein Feld von 100 Pixel Breite. Manchmal ist es einfacher, die Abmessungen direkt
einzugeben, als mit der Maus zu selektieren. Dazu klicken Sie zweimal (!) auf das
entsprechende Icon ![]() . Es erscheint ein
Menü, wo Sie die Werte direkt eingeben können.
. Es erscheint ein
Menü, wo Sie die Werte direkt eingeben können.

Das selektierte Feld wird nun gefüllt.

Nun kann man die Selektion aufheben und den freien Bereich mit der Hintergrundfarbe ohne Verlauf füllen (rechte Maustaste).

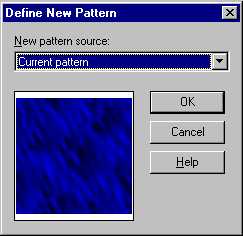
Nebenbei: Sie können zum Füllen auch ein beliebiges Bild verwenden. Dazu wählen Sie beim Füllwerkzeug "Muster" als Füllstil. Das zum Füllen verwendete Bild wird geladen und dann beim neuen Bild über die Optionen des Füllwerkzeugs das geladene Bild als Muster eingestellt.

Dann nur noch mit dem Füllwerkzeug ins neue Bild klicken - fertig. Als Füllmuster eigen sich natürlich besonders irgendwelche Hintergrundtexturen, dasich hier linke und rechte Seite des Musters nahtlos aneinanderfügen.

Ein letztes Füllbeispiel wechselt von blau auf rot und wieder zurück. Dazu wird erst die linke Bildhälfte selektiert und gefüllt.

Danach die Selektion invertieren und die nun die rechte Seite in umgekehrter Richtung füllen.

Sehr gut sehen auch diagonale Verläufe (45 Grad) aus. Oder Sie kombinieren Füllmuster und Farbverlauf. Anschließend können Sie das Bild mit Filtern und Verformungs-Funktionen noch weiterbearbeiten oder einen Rahmen hinzufügen. Der Phantasie sind da keine Grenzen gesetzt.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Wenn man diese Icons passend kombiniert und anordnet (mittels HTML-Tabelle, siehe später) lassen sich daraus sehr flexible Verzeichnislisten herstellen:
Hauptüberschrift 1.1 Unterpunkt 1.2 Unterpunkt 1.3 Unterpunkt 1.3.1 Unterpunkt 1.3.2 Unterpunkt 1.3.3 Unterpunkt 1.3.4 Unterpunkt 1.4 Unterpunkt 1.5 Unterpunkt
 Zum vorhergehenden Abschnitt Zum vorhergehenden Abschnitt |
 Zum Inhaltsverzeichnis Zum Inhaltsverzeichnis |
 Zum nächsten Abschnitt Zum nächsten Abschnitt |