 |
Webdesignvon Prof. Jürgen Plate |
 |
Webdesignvon Prof. Jürgen Plate |
Ein HTML-Dokument wird eingeleitet durch <HTML> und abgeschlossen durch </HTML>. Innerhalb des Dokumentes gibt es den Kopfteil, begrenzt durch <HEAD> und </HEAD>, der nur einige ausgewählte administrative Daten enthält, und den Hauptteil, begrenzt durch <BODY> und </BODY>. Innerhalb des Hauptteils befinden sich sämtliche Informationen und Auszeichnungen die das Dokument strukturieren.
Im HEAD-Tag sind unter anderem enthalten:
Damit haben wir schon das Grundgerüst eines HTML-Dokuments:
<HTML> <HEAD> <TITLE>Meine erste Webseite</TITLE> </HEAD> <BODY> . . Hier kommt dann später die Info hin . . </BODY> </HTML>Im Fenster des Browsers sieht das noch recht dürftig aus:

In XHTML-Seiten ist das !DOCTYPE-Tag immer erforderlich. Falls Sie sich streng an die HTML4-Spezifikationen halten, verwenden Sie beispielsweise
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Für XHTML wird die folgende Definition verwendet:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Moderne Browser verwenden den Document Type, um ihr Verhalten zu ändern: Im Modus "strict"
verhalten sie sich standardkonform, im Modus "loose" (Quirksmodus) simulieren sie die Fehler
ihrer Vorgängerversionen, um alte HTML-Dokumente or-dentlich anzuzeigen.
DOCTYPE HTML PUBLIC bedeutet, dass sich das Dokument auf die öffentlich verfügbare HTML-DTD bezieht.
"-//W3C//DTD HTML 4.01//EN" kennzeichnet das W3C als maßgeblichen Herausgeber des Dokumententyps "HTML", der in der Version 4.01 im Dokument benutzt wird. EN ist die Sprachangabe (Englisch) und bezieht sich nicht auf den Inhalt des Dokuments, sondern auf die Notation von HTML-Elementen und -Attributen.
Die URL "http://www.w3.org/TR/html4/strict.dtd" erlaubt es dem Browser rein theoretisch, die DTD und darin enthaltene Regeln und Elemente zu laden, wenn sie benötigt werden. In der Praxis kann kein Browser neue Regeln nachträglich adaptieren, weshalb man die Adresse auch weglassen darf.
Der strict-Modus schließt HTML-Elemente und -Attribute aus, die das W3C als Aufgabe von Stylesheets ansieht. Auch die Benutzung der HTML-Elemente innerhalb des Dokuments wird bei "strict" sehr eng gesehen. So müssen alle Elemente innerhalb des body-Elements in Blockelementen stehen. Ein Text, der ohne umschließenden <p>-Container direkt zwischen das öffnende und schließende <body>-Tag geschrieben wird, wird beispielsweise schon als Verletzung der Syntaxregeln angesehen.
Der Zusatz "transitional" kennzeichnet ein Dokument, in dem Elemente und Attribute benutzt werden, die als unerwünscht gelten. Wer seine Dokumente auch für Uralt-Browser grafisch und typografisch aufbereiten möchte, wird diese Variante verwenden.
"frameset" kennzeichnet ein Dokument, das Frames (nicht iframe) benutzt. Beispiele für HTML4 strict, transitional und frameset:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYP<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Beispiele für XHTML 1.0 strict, transitional, frameset:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Beispiel für XHTML 1.1 DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Im Header kann man noch den Dateityp des Dokuments und den verwendeten Zeichensatz
in einem <meta>-Tag angeben, z.B.:
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
Das Aufbau-Schema eines URLs ist
Dienst://Host.Domain:Port/Pfad/DateinameDie Angabe des Ports kann entfallen, es wird dann der für den angegebenen Dienst definierte Standardport verwendet. Ebenso können Host und Domain entfallen, wenn es sich um den lokalen Server handelt. Auch der Pfad kann weggelassen werden, wenn sich die gesuchte Datei im aktuellen Verzeichnis befindet. Grundsätzlich sollten bei Links auf lokale Dateien die Angaben von Host und Domain weggelassen werden, da sonst jedesmal eine (unnötige) Nameserveranfrage erfolgt.
Als Dienste werden viele Internet-Dienste unterstützt. Die wichtigsten sind
Ein Hyperlink ist nichts weiter als ein Querverweis, der entweder auf irgendeine anderen Stelle im gleichen Dokument, auf ein anderes Dokument des gleichen Anbieters oder auf ein Dokument eines anderen Anbieters irgendwo auf der Welt verweist. So sind die unterschiedlichsten Dokumente weltweit miteinander vernetzt, eben ein "weltweites Gewebe". Jedes Dokument hat eine eindeutige Adresse, den sogenannten URL (Uniform Resource Locator), unter dem es direkt aufgerufen werden kann. Dies erfolgt durch Eintippen des URL in das Eingabefeld-Feld im oberen Bereich des Browser-Fensters. Im Text eingebaute Querverweise sind meist unterstrichen und werden in einer anderen Farbe angezeigt. Querverweise können sich aber auch hinter Bildern verbergen. Wenn man mit dem Mauszeiger über die WWW-Seite fährt und auf einen Querverweis trifft, wird der Cursor zur Hand und die Adresse des Querverweises im unteren Fensterrahmen eingeblendet. Die Informationen selbst liegen als strukturierte Textdokumente vor, die im HTML-Format (HTML=Hypertext Markup Language) kodiert sind. Der Browser interpretiert die HTML-Kodierung und stellt die WWW-Seite für den Benutzen optisch ansprechend dar.
Da sich die Fähigkeiten der WWW-Angebote permanent weiterentwickeln, besteht die Möglichkeit, seinen Browser der technologischen Entwicklung ständig anzupassen. Hierzu gibt es sogenannte "Plug-Ins". Ein Plug-In ist ein Programm, das die multimedialen Fähigkeiten der Browser erweitert (z.B.: Real Audio Player, Shockwave (Flash), Acrobat Reader, Quicktime Movie Player, etc.) Ein Browser ist somit ein offenes System, das durch die Plug-Ins erweitert wird. Die gängigsten Browser sind der Microsoft Internet Explorer, der Netscape Communicator und Opera, wobei von den beiden letztgenannten Browsern nicht nur Windows-Versionen, sondern auch Produkte für UNIX und Linux zur Verfügung stehen. Diese konkurrierenden Produkte werden oft auf CDs, die in Computer-Fachzeitschriften enthalten sind, mitgeliefert oder können kostenlos aus dem Internet heruntergeladen werden.
Der Cache-Speicher des Browsers dient zum vorübergehenden Speichern einer angeforderten WWW-Seite im Arbeitsspeicher oder auf der Festplatte des eigenen Rechners. Wird eine WWW-Seite angefordert, so prüft der Browser zunächst, ob diese Seite nicht schon einmal abgerufen wurde und noch im Cache abgelegt ist. Ist dies der Fall, so kann er eine Kopie dieser Seite viel schneller aus dem Cache (d.h. von der eigenen Festplatte) holen, als wenn er sie erneut vom Server anfordern würde. Will man verhindern, daß eine erneut angeforderte WWW-Seite aus dem Cache-Speicher gelesen wird (weil man z.B. weiß, daß die Originalseite verändert wurde), so kann man mit der Aktualisieren-Funktion dem Browser mitteilen, daß die entsprechende Seite erneut vom WWW-Server zu holen ist. Der Cache-Speicher hat eine definierte Größe. Ist er voll, so werden sukzessive mit den neu hinzukommenden Seiten die am längsten darin gespeicherten Seiten gelöscht. Will man beim Netscape Communicator wirklich alles neu laden (was wichtig beim Testen von Frames ist) muß man beim Anklicken der Schaltfläche die Shift-Taste gedrückt halten.
<H1> <H2> <H3> <H4> <H5> <H6><H1> ist die oberste Stufe, mit ihr sollte der Beginn eines Dokumentes überschrieben werden.
<HR width=50%>
Mit den bisher behandelten Tags lassen sich bereits einfache Dokumente gestalten. Der folgende Text zeigt ein Musterdokument mit HTML-Auszeichnungen:
<HTML> <HEAD><TITLE>Die erste Seite</TITLE></HEAD> <BODY> <H1>Überschrift Ebene 1</H1> <H2 align=right>Überschrift Ebene 2, align=right</H2> <H3 align=left>Überschrift Ebene 3, align=left</H3> <H4 align=center>Überschrift Ebene 4, align=center</H4> <H5>Überschrift Ebene 5</H5> <H6>Überschrift Ebene 6</H6> <P> Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... <P> Will man einen Zeilenumbruch, muß man das angeben:<BR> Hier kommt dann ein ganz normaler Fliesstext.....<BR> Hier kommt dann ein ganz normaler Fliesstext.....<BR> Hier kommt dann ein ganz normaler Fliesstext.....<BR> Hier kommt dann ein ganz normaler Fliesstext.....<BR> Hier kommt dann ein ganz normaler Fliesstext.....<BR> </BODY> </HTML>
Vom Browser dargestellt sieht er dann so aus (wobei der Titel nicht sichtbar ist):
Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext..... Hier kommt dann ein ganz normaler Fliesstext.....
Will man einen Zeilenumbruch, muß man das angeben:
Hier kommt dann ein ganz normaler Fliesstext.....
Hier kommt dann ein ganz normaler Fliesstext.....
Hier kommt dann ein ganz normaler Fliesstext.....
Hier kommt dann ein ganz normaler Fliesstext.....
Hier kommt dann ein ganz normaler Fliesstext.....
Befehle und Quellcode, dargestellt durch
nichtproportionalen Zeichensatz.
Als Parameter bei <UL> und bei <LI> können Sie mit TYPE=xxx den Typ des Aufzählungssymbol angeben. Weiter unten sehen Sie die drei Möglichkeiten: TYPE=DISK für den schwarzen Punkt, TYPE=CIRCLE für den Kreis und TYPE=SQUARE für das Quadrat.
Es existieren noch weitere Listentypen, die jedoch von den Browsern recht stiefmütterlich behandelt werden. <MENU> ist eine in der Darstellung etwas kompaktere Form von <UL>, <DIR> ist für eine Liste von kürzeren Elementen gedacht, die auch in mehreren Spalten auf dem Bildschirm dargestellt werden können.
Listen können beliebig verschachtelt werden, man sollte sich jedoch nicht darauf
verlassen, daß der Browser die einzelnen Verschachtelungsebenen hinreichend
eindeutig darstellen kann (z. B. durch Wechsel des Aufzählungszeichens):
Danach wird das Tag mit > beendet, gefolgt vom Text oder der Grafik, welche den Link repräsentieren sollen. Abgeschlossen wird der Link durch </A>.
Hier einige Beispiele:
Willkommen bei der <A HREF="http://info.cern.ch/hypertext/WWW/MarkUp/MarkUp.html"> Mutter aller WWW-Seiten</A>.
Mehr dazu in <A HREF="#kap9">Kapitel 9</A>.Die entsprechende Stelle im Text wird mit dem NAME-Tag markiert:
<A NAME="kap9"><H4>Kapitel 9</H4></A>
Durch den Browser formatiert könnte das etwa so aussehen:
Willkommen bei der Mutter aller WWW-Seiten.
Naehere Information erhalten Sie in Kapitel 9.
...
Bei Links innerhalb des Angebots eines Servers sollte man die vollständige URL mit Angabe des Rechnernamens (z. B. http://www.online-de.de) vermeiden, denn bei solchen Angaben erfolgt jedesman eine Anfrage zum Nameserver. Ein lokales Link sollte also z. B. "tips/index.html" lauten. Zu beachten ist auch, daß der Schrägstrich Verzeichnistrenner ist, nicht der Backslash(\), der bei DOS und Windows verwendet wird. Bei den lokalen Links gibt es auch noch einen Unterschied: Ein Link kann vom Stammverzeichnis des Serverangebots ausgehen. In diesem Fall beginnt die Angabe des Dateipfades mit einem Schrägstrich (/). Man nennt dies einen absoluten Pfad. Man kann aber auch vom aktuellen Verzeichnis ausgehen, z. B. "news/index.html". Es wird dann in das Verzeichnis "news" gewechselt und die Datei "index.html" an den Browser geschickt. Will man dann wieder ins übergeordnete Verzeichnis aufsteigen, kann die Verzeichnisangabe ".." verwendet werden (wie bei DOS und Windows), z. B. "index.html". Da sich solche Links auf das aktuelle Arbeitsverzeichnis beziehen, nennt man sie relative Links. Die relativen Links haben den Vorteil, daß man komplette Verzeichnisstrukturen innerhalb der Dateistruktur des Servers "umziehen" kann, ohne daß eine einzige WWW-Seite geändert werden muß.
Natürlich können Sie nicht nur HTM-Dokumente verlinken, sondern jede beliebige Datei. Bei Links auf Bilder (z. B. A HREF="image.gif">Ein Bild ) wird einfach die Bilddatei angezeigt. Man kann damm mit dem "Back"-Button des Browsers zur ursprünglichen Siete zurückkehren. Handelt es sich um Links auf andere Dateien, beispielsweise PDF-Dateien, gepackte Archive (.zip), Programme (.exe), Word-Dokumente (.doc) oder Excel-Tabellen (.xls), dann hängt es von den Einstellungen des Browsers und von den zur Verfügung stehenden Plug-Ins ab, was geschieht. Bei sicherer Browsereinstellung fragt der Browser nach, ob das Dokument geöffnet oder auf Platte gespeichert werden soll, im anderen Fall wird nur nachgefragt, wenn der Dateityp dem Browser nicht bekannt ist, und ansonsten die Datei mit dem passenden Programm (MS Word, Acrobat Reader, usw.) automatisch geöffnet. Damit haben Sie auch die Möglichkeit, Dateiarchive per WWW-Interface anzubieten.
Außerdem müssen die reservierten Zeichen der HTML-Tags immer umschrieben werden. Es sind dies: &='&', "='"', <='<' und >='>'.
Das deutsche "ä" wird beispielsweise durch ä repräsentiert, ein "Ä" wäre Ä, ein "ß" wäre ß.
Der <EMBED>-Tag ist eine Netscape-Erweiterung von HTML 3.2 zur allgemeinen Einbindung von Multimedia-Elementen in eine Webseite. Damit können neben dem Aufruf von Plug-Ins auch lokale Programme zur Darstellung von Sounds oder anderen Elementen aufgerufen werden. Die allgemeine Syntax des HTML-Containers für Plug-Ins sieht so aus:
<EMBED type="PlugIn" pluginspace="URL" code="Datei" object="Zusatzangaben" codebase="Verzeichnis der Datei" width="Breite" height="Höhe">
Den <EMBED>-Tag gibt es auch in einer einfacheren Variante. Damit kann er auch zur Einbindung von Videos und Musik in den üblichen Standardformaten verwendet werden:
<EMBED src="[URL]" WIDTH="www" HEIGHT="hhh" CONTROLS="ccc"
AUTOSTART="true|false" LOOP="true|false" HIDDEN="true|false">
Mit CONTROLS wird eingestellt, wie die Steuerung des Players erscheint, z. B. CONTROLS=console. Die Parameter AUTOSTART, LOOP und HIDDEN haben entweder "true" (wahr) oder "false" (falsch) als Wert. Sie legen fest, ob die Wiedergabe beim Starten automatisch gestartet wird, ob sich die Wiedergabe ständig wiederholt und ob der Player versteckt wird. Ein Beispiele für ein solches Embedding:
<embed src="music1.mid" autostart=true loop=true hidden=true>
Es wird eine Midi-Sounddatei eingebunden, versteckt (hidden=true) und automatisch (autostart=true) gestartet und dann ständig wiederholt (loop=true).
Die Verwendung des <EMBED>-Tags sollte mit Vorsicht geschehen, da die Technik im Wesentlichen auf Netscape-Browser ab der Version 4.x und neuere Varianten des Explorer beschränkt ist. Aber auch sonst sollte die Anwendung mit Vorsicht behandelt werden, da es nicht immer erwünscht ist, wenn sich eine angewählte Seite gleich mit Sound meldet.
<BODY TEXT="#000000" BGCOLOR="#FFFFFF"
LINK="#0000FF" VLINK="#FF00FF"
ALINK="#FF0000">
Aber Vorsicht: wer blaue Schrift auf
gelbem Hintergrund zeigt, darf sich nicht
wundern, wenn der Leser irritiert ist. Besonders übel ist
es, wenn die Links dann auch noch quitschbunt dargestellt werden.
Mit dem Tag FONT kann man nicht nur die Zeichengröß
(SIZE=..., Zahlenwert absolut oder relativ), sondern auch die
Farbe (COLOR=...) einzelner Textpassagen ändern.
Die meisten Browser erlauben die Darstellung von Farben und verschiedene Zeichenhöhen im Text, z. B.
Für solche Späßchen sollte
man aber zu einem speziellen HTML-Editor greifen. Aber auch von Hand kann man
beispielsweise mit <FONT SIZE+2> oder <FONT COLOR="#FF00FF">
(und natürlich dem schließenden </FONT>) die Farbe der Schrift
nach belieben ändern.
Man sollte aber in jedem Fall darauf achen, daß man alle Farben angibt,
also Text-, Hintergrund-, und Linkfarben.
Die Darstellung der Farbe hängt auch von der Farbauflösung des
jeweiligen Bildschirms auf Betrachterseite ab. Damit die Seite auch bei geringerer
Farbauflösung (256 Farben) noch toll aussieht, sollte man sich auf bestimmte Farben
beschränken. Dabei sind unter Windows von den 256 Farben nur 216 wirklich verfügbar,
da Windows 40 Farben für eigene Zweche reserviert.
Bei zu geringer Farbauflösung würde der Browser die Bilder dann dithern.
Es ist dazu im Browser eine Color Lookup Table (CLUT) implementiert.
Denken Sie auch daran, daß bei unterschiedlichen Browsern oder Plattformen die Farbsättigung unterschiedlich behandelt wird - mal heller, mal dunkler.
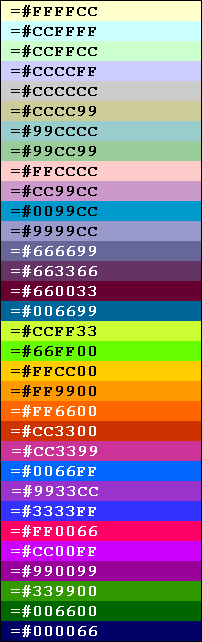
Die folgende Tabelle, ein GIF-Bild, zeigt eine Übersicht. Eine komplette Übersicht der 216 'Pseudo-Grundfarben' präsentiert die Farbtabelle als HTML-Datei oder als GIF-Datei. Diese Grundfarben sollte man für Schrift-und Hintergrundfarbe verwenden.

|
S E N K R E C H T E S C H R I F T |
Unter Umständen
bietet sich ein unkonventioneller Umgang mit verschiedenen Schriften an, denn eine
spezielle Zielgruppe erfordert eine besondere Art der Gestaltung.
Sparsam verwendet kann das auch recht nett aussehen. Ganze Textpassagen sollte man aber
so nicht schreiben, es verschlechtert deren Lesbarkeit.
S P I E L E R E I E N Eine weitere Möglichkeit wäre die Verwendung eines größeren Buchstabens immer am Beginn eines neuen Absatzes. Und zusätzlich zur Größe kann man auch eine andere Farbe wählen. UND NOCH EINEVARIANTE: ALLE WORTE INVERSALIEN SCHREIBEN. BEI DEN WORTEN, DIE WIRKLICH GROSS GESCHRIEBEN WERDEN, DIE ANFANGSBUCHSTABEN IN NORMALER GRÖSSE SETZEN UND ALLE ANDEREN BUCHSTABEN ZWEI NUMMERN KLEINER MACHEN. DAS NENNT SICH DANN KAPITÄLCHEN. Wie man links sieht, ist es auch möglich, Worte senkrecht zu schreiben. Dafür muß man nur nach jedem Buchstaben einen Zeilenumbruch erzwingen und den Inhalt der Tabellenzelle mittig ausrichten. |
<TABLE BORDER=0> <CAPTION>Eine einfache Tabelle ohne Rahmen</CAPTION> <TR><TH></TH><TH>Spalte 1</TH><TH>Spalte 2</TH><TH>Spalte 3</TH></TR> <TR><TH>Zeile 1</TH><TD>Feld 1,1</TD><TD>Feld 2,1</TD><TD>Feld 3,1</TD></TR> <TR><TH>Zeile 2</TH><TD>Feld 1,2</TD><TD>Feld 2,2</TD><TD>Feld 3,2</TD></TR> </TABLE> <P> <TABLE BORDER=1> <CAPTION>Eine einfache Tabelle mit Rahmen</CAPTION> <TR><TH></TH><TH>Spalte 1</TH><TH>Spalte 2</TH><TH>Spalte 3</TH></TR> <TR><TH>Zeile 1</TH><TD>Feld 1,1</TD><TD>Feld 2,1</TD><TD>Feld 3,1</TD></TR> <TR><TH>Zeile 2</TH><TD>Feld 1,2</TD><TD>Feld 2,2</TD><TD>Feld 3,2</TD></TR> </TABLE>
Das sieht dann so aus:
| Spalte 1 | Spalte 2 | Spalte 3 | |
|---|---|---|---|
| Zeile 1 | Feld 1,1 | Feld 2,1 | Feld 3,1 |
| Zeile 2 | Feld 1,2 | Feld 2,2 | Feld 3,2 |
| Spalte 1 | Spalte 2 | Spalte 3 | |
|---|---|---|---|
| Zeile 1 | Feld 1,1 | Feld 2,1 | Feld 3,1 |
| Zeile 2 | Feld 1,2 | Feld 2,2 | Feld 3,2 |
Man kann Spalten auch über mehrere Zeilen ziehen oder eine Zeile über mehrere Spalten. Der Quelltext:
<TABLE BORDER=1> <CAPTION>Tabelle mit gedehnten Zellen</CAPTION> <TR><TH></TH><TH COLSPAN=2>Spalte 1/2</TH><TH>Spalte 3</TH></TR> <TR><TH>Zeile 1</TH><TD>Feld 1,1</TD><TD ROWSPAN=2>Feld 2</TD><TD>Feld 3,1</TD></TR> <TR><TH>Zeile 2</TH><TD>Feld 1,2</TD><TD>Feld 3,2</TD></TR> </TABLE>
sieht dann folgendermaßen aus:
| Spalte 1/2 | Spalte 3 | ||
|---|---|---|---|
| Zeile 1 | Feld 1,1 | Feld 2 | Feld 3,1 |
| Zeile 2 | Feld 1,2 | Feld 3,2 | |
Weitere Möglichkeiten bieten geschachtelte Tabellen.
| Feld 1 steht auf der linken Seite und enthält einen Text der links an den danebenstehenden Tabellen vorbeifliesst. Mit dem Parameter WIDTH und einer Prozentangabe kann man festlegen, wie breit die Tabellenteile sein sollen. WIDTH erlaubt auch eine Angabe in Pixeln, aber dabei sollte man vorsichtig sein. Mit ALIGN=CENTER kann man erreichen, daß die Tabelleneinträge mittig liegen. Mit CELLPADDING=10 wird der Abstand zwischen Zelleninhalt und Zellenrahmen auf 10 Pixel festgelegt. |
| ||||||||||||
| |||||||||||||
|
Der TABLE-Tag kann noch weitere Parameter haben, die wichtigsten sollen hier aufgezählt werden:
Besonders wichtig beim Gestalten von Tabellen sind die Parameter CELLPADDING und CELLSPACING im <TABLE>-Tag. Als Beispiel soll die folgende Tabelle verändert werden.
| Spalte 1 | Spalte 2 | Spalte 3 | |
|---|---|---|---|
| Zeile 1 | Feld 1,1 | Feld 2,1 | Feld 3,1 |
| Zeile 2 | Feld 1,2 | Feld 2,2 | Feld 3,2 |
| Spalte 1 | Spalte 2 | Spalte 3 | |
|---|---|---|---|
| Zeile 1 | Feld 1,1 | Feld 2,1 | Feld 3,1 |
| Zeile 2 | Feld 1,2 | Feld 2,2 | Feld 3,2 |
| Spalte 1 | Spalte 2 | Spalte 3 | |
|---|---|---|---|
| Zeile 1 | Feld 1,1 | Feld 2,1 | Feld 3,1 |
| Zeile 2 | Feld 1,2 | Feld 2,2 | Feld 3,2 |
Übrigens: Das geschützte Leerzeichen ( ) in einer leeren Zelle vermeidet, daß dieses Feld der Tabelle erhaben erscheint. Viele Browserversionen unterscheiden nämlich zwischen einer leeren Zelle und einer Zelle mit Inhalt.
Versieht man eine Tabelle ohne Rand (BORDER=0) mit einer Hintergrundfarbe, die nur ein Feld enthält, kann man einen Text farbig hinterlegen. Damit es gut aussieht, sollte man mit CELLPADDING für etwas Rand um den Text sorgen.
Tabellen kann man aber auch anders verwenden. Die folgende Tabelle hat nur ein Feld. Der Rand wurde mit BORDER=10 und CELLPADDING=10 passend verbreitert.
| Man nehmen eine Tabelle mit nur einem Feld und strukturiere den Text mit dem <BR>-Tag und schon hat man ein 'Hinweisschild'. |
Wenn man nun noch den Hintergrund mit <TD BGCOLOR="#FF0000"> einfärbt, erhält man:
| Man nehmen eine Tabelle mit nur einem Feld und strukturiere den Text mit dem <BR>-Tag - schon hat man ein 'Hinweisschild'. Mit BORDERCOLOR läßt sich auch der Rahmen einfärben (nur MS IE). |
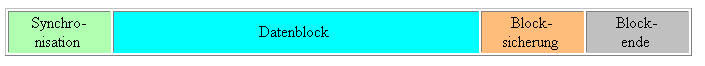
Man kann mit Tabellen noch mehr anstellen. Der folgende Screenshot beschreibt einen Datenblock, wie er bei der Datenfernübertragung oder in Netzwerken vorkommt. Auch dieses scheinbar grafische Element ist eine Tabelle.

Der Quellcode lautet:
<TABLE BORDER=1 Width="90%"> <TR> <TD width="15%" align=center bgcolor="#B0FFB0"> Synchro-<BR>nisation</TD> <TD width="55%" align=center bgcolor="#00FFFF"> Datenblock</TD> <TD width="15%" align=center bgcolor="#FFBB77"> Block-<BR>sicherung</TD> <TD width="15%" align=center bgcolor="#CCCCCC"> Block-<BR>ende</TD> </TR> </TABLE>
Noch ein Beispiel, das wie gemalt aussieht:

Die Verbindungslinien sind Underline-Zeichen, der Rest wieder Tabellenelemente. Auch hier ist der Quelltext recht kurz:
<table border="0" cellpadding="5" cellspacing="0"> <tr> <td bgcolor="#00FFFF">Computer</td> <td>___<BR> </td> <td bgcolor="#00FF00">Modem</td> <td>_____<BR> </td> <td bgcolor="#FFFF00">Öffentliches Telefonnetz</td> <td>_____<BR> </td> <td bgcolor="#00FF00">Modem</td> <td>___<BR> </td> <td bgcolor="#00FFFF">Computer</td> </tr> </table>
Oder wollen Sie mal ein paar Buttons ohne Grafikprogrann basteln? Bitte sehr:
| Nummer 1 |
| Nummer 2 |
| Nummer 3 |
| Nummer 4 |
Womit wir schon bei Attributen für die einzelnen Tabellenfelder sind. Neben anderen sind im TD- oder TH-Tag wichtig:
Um alle Zellen einer Zeile gleich auszurichten, werden die ALIGN- oder VALIGN-Angaben im TR-Tag untergebracht. Nun ein Beispiel für die verschiedenen Möglichkeiten.
| Spalte 1, links | Spalte 2, zentriert | Spalte 3, rechts | |
|---|---|---|---|
| Zeile 1, TOP | Feld 1,1 | Feld 2,1 ... ... |
Feld 3,1 |
| Zeile 2, BOTTOM | Feld 1,2 | Feld 2,2 ... ... |
Feld 3,2 |
| Zeile 3, MIDDLE | Feld 1,3 | Feld 2,3 ... ... |
Feld 3,3 |
| Spalte 1 | Spalte 2 |
|---|---|
| Feld 1,1 | Feld 2,1 |
| Feld 1,2 | Feld 2,2 |
| Feld 1,3 | Feld 2,3 |
Auch Bilder lassen sich in Tabellen sauber ausrichten, wobei man den Rand wegläßt:
| Emotikon freundlich, aber doof |
Emotikon zustimmend freundlich |
Emotikon abweisend unfreundlich |
Eine weitere Möglichkeit, Tabellen zu verwenden ist die gezielte Anordnung von Elementen. Bilder lassen sich beispielsweise in Tabellen sauber ausrichten, wobei man den Rand wegläßt: Das folgende Beispiel ist nicht etwa ein einziges Bild, sondern es setzt sich aus zwei Bildern und einem Textteil zusammen.
 |
Immer zündende Ideen mit der tollen Webseite von den famosen Designern der Firma Dings & Bums GmbH |
 |
Wenn man BORDER=1 setzt zeigt sich die Anordnung in der Tabelle (unten).
 |
Immer zündende Ideen mit der tollen Webseite von den famosen Designern der Firma Dings & Bums GmbH |
 |
Der Quelltext der Tabelle ist schon verzwickter:
<TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR><TD ROWSPAN=2 VALIGN=BOTTOM><IMG SRC="Zuendh1.jpg"></TD>
<TD VALIGN=MIDDLE>Immer zündende Ideen<BR>
mit der tollen Webseite<BR>
von den famosen Designern<BR>
der Firma <B>Dings & Bums GmbH</B></TD></TR>
<TR><TD VALIGN=BOTTOM><IMG SRC="Zuendh2.jpg"></TD></TR>
</TABLE>
Bei älteren Netscape-Browsern kann es vorkommen, daß die Leerzeichen oder Zeilenvorschübe zwischen den einzelnen TD-Tags zu einem 1 Pixel breiten Zwischenraum führen. Wer sicher gehen will, hängt nach dem Testen alle Tags in einer langen Zeile hintereinander. Man sollte auch immer daran denken, daß die Browser zwar versuchen, aus dem HTML-Code etwas Vernünftiges zu erzeugen, aber auch dort gibt es Grenzen. Wenn die Tabellenspalten zu schmal gewählt werden, kann es vorkommen, daß Wörter willkürlich getrennt werden. Viele Konvertierprogramme geben eine Tabellenbreite in Pixeln vor, wobei der Wert abhängig von der gewählten Druckerauflösung und vom Zeichensatz berechnet wird. Hier ist auf jeden Fall Nacharbeit erforderlich.
Wenn Ihre Tabelle im Browser nicht so dargestellt wird, wie Sie sich das vorgestellt haben oder wenn der Browser die Tabelle überhaupt nicht zeigt, dann gehen Sie den Quellcode durch. Meist wurde nur ein schließendes Tag vergessen oder ein öffnendes Tag zweimal hingeschrieben. Da man Tabellen ineinander schachteln darf, führt sowas den Browser in die Irre.
 Eine Fehlermeldung?
Eine Fehlermeldung?Bilder und Grafiken können auf zwei Arten in HTML-Dokumente eingebunden werden, einmal über Hyperlinks, hier wird die Grafik erst bei Anwählen des Links geladen und über ein Anzeigeprogramm dargestellt, oder als sogenanntes "inline image", hier befindet sich dir Grafik im Dokument zwischen den Textzeilen und wird direkt bei Laden des Dokumentes mitgeladen und angezeigt. Unterstützt werden derzeit die Formate GIF (.gif), JPeg (.jpg) und X Bitmap (.xbm). Über die Einbindung externer Programme läßt sich die Darstellungsfähigkeit vieler Browser erweitern. Der beim Attribut ALT angegebene Text wird ausgegeben, wenn das Bild nicht dargestellt werden soll oder kann. Gibt man 'ALT=""' an, entfällt der Hinweis '[IMAGE]' beim Textbrowser Lynx.
Um den Speicherbedarf der Bilder zu reduzieren, kann man die passende Kompression wählen:
Der Befehl zum Einbinden von Bildern lautet
<IMG SRC="Bild-URL" ALIGN="Textansatz" ALT="Alternativdarstellung" WIDTH="www" HEIGHT="hhh" BORDER="Randbreite" VSPACE="vvv" HSPACE="hhh">


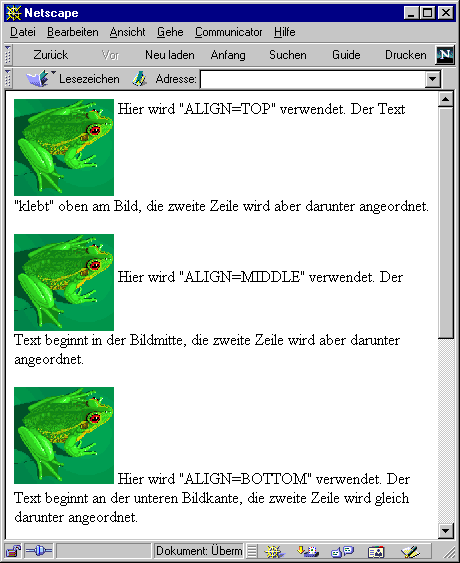
Der Textansatz bedarf einer weiteren Erläuterung, denn die Parameterwerte LEFT und RIGHT unterscheiden sich in der Darstellung erheblich von TOP, MIDDLE und BOTTOM. Bei diesen drei Werten wird jeweils nur eine Textzeile neben dem Bild angeordnet und aller weiterer Text kommt unter das Bild. Im Browser-Fenster sieht das dann so aus:

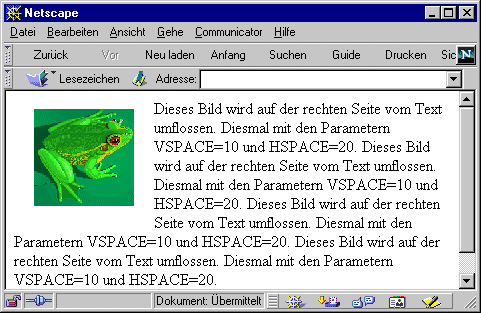
Beim Textansatz RIGHT und LEFT läuft dagegen der Text um das Bild herum, bei LEFT ist das Bild auf der linken Seite und der Text rechts, bei RIGHT umgekehrt. Man kann dies verwenden, um die Anordnung von Text und Bildern etwas aufzulockern. Man muß dabei das Bild auch nicht, wie im folgenden Beispiel, an den Textanfang setzen, sondern kann es auch mitten in den Text plazieren.

Wenn der Text zu knapp am Bild vorbei läuft, kann mit den Parametern VSPACE und HSPACE mehr "Luft" um das Bild geschaffen werden.

Man kann die verkleinerten Bilder auch zu Hyperlinks machen und beim Anklicken dieses Vorschaubildes ('Thumbnail') dann das Bild in voller Größe zeigen. In der Regel wird man zum kleinen Bild noch die Größe des Originals dazuschreiben (z. B. 'Original 1024 x 512 Pixel, 245 KByte').
Grafiken können also auch innerhalb von Links verwendet werden, so daß ein Anwählen der Grafik zu einem neuen Dokument führt. Dies wird folgendermaßen realisiert:
<A HREF="anderes_Dokument.html"><IMG SRC="boom.gif"> Click Me!</A>Hier sind sowohl das Wort "Click!" als auch die Grafik sensitiv. Die Grafil erhät in diesem Fall eine farbige Umrandung in der Farbe, die auch für den Linktext verwendet wird (links unten). Will man dies nicht, fügt man dem IMG-Tag die Option BORDER=0 hinzu (rechts unten).
Man sollte mit eingebundenen Grafiken sorgfältig umgehen. Insbesondere bei sehr langsamen Übertragungsleitungen sind lange Ladezeiten für Bilder ein Ärgernis. Viele Browser geben dem Benutzer auch die Möglichkeit, das automatische Laden von eingebundenen Grafiken auszuschalten und diese erst auf Wunsch anzuzeigen. Mehr zu Grafiken später.
 Rot ist die Liebe ...
Rot ist die Liebe ...
 Grün ist die Hoffnung ...
Grün ist die Hoffnung ...
 Blau hab' ich vergessen ....
Blau hab' ich vergessen ....
 |
BildbeschreibungWill man wirklich mehr Text neben einem Bild stehen haben und diesen Text auch genau plazieren, dann kann man zu einem kleinen Trick greifen. Man bastelt eine Tabelle, die nur eine Zeile und zwei Spalten besitzt. Das Bild kommt in die eine Spalte, der Text in die andere. |
<BODY BACKGROUND="URL"> .... >>
Der Hintergrund wird durch ein Bild ersetzt, das durch die URL spezifiziert wird. Das Bild wird 'gekachelt', d. h. auf die Ausdehnung des Fensters neben- und untereinander wiederholt. Das kann dazu führen, daß bei der typischen Windows-Darstellung von 600 x 800 Pixeln das Hintergrundbild nur einmal erscheint, aber auf der Workstation mit hoher Auflösung mehrfach.
Das Hintergrundbild muß übrigens nicht groß sein, 8 Pixel hoch und 3000 Pixel ist ein guter Wert (die Breite reicht auch für Workstations aus). Wichtig ist jedoch, daß der Hintergrund nicht zu aufdringlich ist und die Lesbarkeit des Textes verschlechtert.
Man kann aber auch einen Hintergrund so gestalten, daß sich das Bild gut kacheln läßt, oberer und unterer bzw. rechter und linker Rand müssen dann genau zueinander passen. Man erhält so einen Textur-Effekt. Nebenbei: Das Hintergrundbild bei Windows macht es genauso.
Wichtig ist, daß man trotz Hintergrundbild auch die Hintergrundfarbe festlegt - und zwar im Farbton des Hintergrundbildes. Der Browser baut nämlich zuerst einen leeren Schirm in der Standard-Hintergrundfarbe auf. Dann wird der Hintergrund gemäß der Hintergrundfarbe im BODY-Tag eingefärbt. Das Hintergrundbild kommt meist erst viel später. Wenn der Hintergrund schon passend gefärbt ist, erscheint der Übergang sanfter.
Frames stellen an das Design von HTML-Seiten besonders hohe Ansprüche. Einige Tips, die Sie beachten sollten, finden Sie weiter unten. Das Frame-Konzept erlaubt Hypertext-Funktionalitäten, die bislang nur mit Hilfe professioneller Hypertext-Systeme realisierbar waren. In jedem Frame stehen alle Anzeige-Features zur Verfügung - so ist es z. B. denkbar, in einem Frame Textinformation anzuzeigen, während in einem anderen Frame gleichzeitig ein passendes Video abläuft.
Mit Frames in Verbindung mit Formularen können Sie anwenderfreundliche Bedien-Oberflächen realisieren. So können Sie z. B. in einem linken Frame ein Formular für Sucheingaben zur Verfügung stellen, während rechts daneben in einem anderen Frame die jeweils aktuellen Suchergebnisse präsentiert werden.
Frames bergen aber auch Gefahren. Unüberlegte Anwendung von Frames kann den Anwender mehr verwirren als ihm zu helfen. Oft wird der Bildschirm mit Frames überladen und die einzelnen Fenster dadurch sehr klein. Oder einzelne Frames werden überhaupt nicht genutzt. Ein gewichtiger Nachteil ist, daß man Seiten, die in einem Frame dargestellt werden, nicht in die 'Bookmarks' aufnehmen kann. Daran sollte man denken, wenn man eine tief verschachtelte Hierarchie von Seiten in einem Frame darstellt.
<html>
<head>
<title>Frame-Test</title>
</head>
<FRAMESET ...>
... Frame-Definitionen ...
</FRAMESET>
</html>
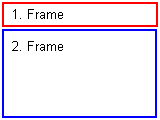
<FRAMESET ROWS="20%,80%">
Erzeugt zwei Frames, deren Inhalt hier festgelegt wird...
</FRAMESET>

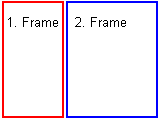
Beispiel 2:
<FRAMESET COLS="40%,60%">
Erzeugt zwei Frames, deren Inhalt hier festgelegt wird...
</FRAMESET>

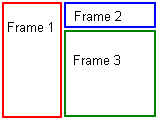
Beispiel 3:
<FRAMESET COLS="40%,60%">
Erzeugt zwei Frames, deren Inhalt hier festgelegt wird...
<FRAMESET ROWS="20%,80%">
Erzeugt nochmal zwei Frames, deren Inhalt hier festgelegt wird...
</FRAMESET>
</FRAMESET>

Durch die Angabe ROWS=x% im einleitenden Frameset-Tag bestimmen Sie
die "Zeilen" und deren Höhen. Die Höhenangaben der einzelnen
Zeilen trennen Sie durch Kommata. Anstelle der Prozentangaben können Sie auch
absolute Zahlenwerte (in Pixel) benutzen, z.B. ROWS="120,520".
Im Zusammenhang mit absoluten Zahlenwerten können Sie auch einen '*' als Wildcard
verwenden. So bewirkt beispielsweise ROWS="120,*,120" ein Set,
das aus drei Zeilen für Frames besteht, wobei die erste und die letzte
Zeile jeweils 120 Pixel hoch sind (z. B. für Kopf- und Fußzeilen).
Die Höhe der mittleren Zeile ist durch einen Stern markiert und somit
variabel. Sie ist durch die Größe des Anzeigefensters beim Anwender
bestimmt.
Durch die Angabe COLS=x% im einleitenden Frameset-Tag bestimmen Sie
die "Spalten" und deren Breiten. Hierbei gelten die gleichen Regeln
wie bei den "Zeilen".
Alle Angaben hinter ROWS= und COLS= müssen in
Anführungszeichen stehen.
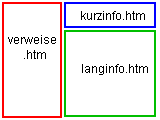
Wenn Sie Anordnungen wie in Beispiel 3 erreichen wollen, müssen Sie mehrere, verschachtelte Frame-Sets definieren. Gehen Sie dabei hierarchisch vor. In Beispiel 3 besteht die erwünschte Gesamtanordnung zunächst einmal aus zwei Spalten. Daß die rechte Spalte nochmals unterteilt werden soll, ist zunächst nicht wichtig. Sie definieren in diesem Fall zuerst ein Frame-Set mit zwei Spalten, im <FRAMESET COLS="40%,60%">. Da Ihre gedachte Tabelle in der rechten Spalte in zwei Zeilen unterteilt werden soll, brauchen Sie im nächsten Schritt Angaben zu den Zeilen. Die rechte Spalte, die in Beispiel 3 zwei Zeilen enthalten soll, definieren Sie durch die entsprechenden Angabe <FRAMESET ROWS="20%,80%">.
<html>
<head>
<title>Frame-Test</title>
</head>
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html">
<FRAMESET ROWS="20%,80%">
<FRAME SRC="quicky.html">
<FRAME SRC="info.html">
</FRAMESET>
</FRAMESET>
</html>

Mit <FRAME SRC=> "Dateiname" definieren Sie innerhalb eines Frame-Sets den Inhalt der zugehörigen Frames. Bei der Adressierung der Dateien, die in einem Frame angezeigt werden sollen, gelten die gleichen Regeln wie bei der Referenzierung von Grafiken. Definieren Sie für jede "Zelle" Ihrer gedachten Tabelle einen Frame.
Wenn Sie zu Beginn noch keinen Inhalt in einem Frame anzeigen wollen, lassen Sie die Angabe SRC= einfach weg und schreiben ein nacktes <FRAME>. Wenn Sie einen Frame ganz leer lassen wollen, schreiben Sie anstelle von <FRAME> einfach <noFRAME>.
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html" SCROLLING=yes>
<FRAME SRC="pics.html" SCROLLING=no>
</FRAMESET>
Durch die Angabe SCROLLING=yes im Definitions-Tag eines Frames legen Sie
fest, daß das Anzeigefenster des Frames in jedem Fall Scroll-Leisten besitzt.
Durch die Angabe SCROLLING=no verhindern Sie dies. Wenn Sie das Scrollen
des Fensterinhalts verhindern, können Inhalte, die größer sind als
das Fenster, nicht vollständig angezeigt werden.
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html" SCROLLING=yes MARGINWIDTH=5 MARGINHEIGHT=12>
<FRAME SRC="pics.html" MARGINWIDTH=5 MARGINHEIGHT=12>
</FRAMESET>
Durch die Angabe MARGINWIDTH=x (Pixel) im Definitions-Tag
eines Frames bestimmen Sie den Abstand zwischen rechtem bzw. linkem Fensterrand
und dem Fensterinhalt. Durch die Angabe MARGINHEIGHT=x (Pixel)
bestimmen Sie den Abstand zwischen oberem bzw. unterem Fensterrand
und dem Fensterinhalt.
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html" SCROLLING=yes MARGINWIDTH=5 MARGINHEIGHT=12>
<FRAME SRC="pics.html" MARGINWIDTH=5 MARGINHEIGHT=12 NORESIZE>
</FRAMESET>
Durch die Angabe NORESIZE im Definitions-Tag eines Frames verhindern Sie,
daß der Anwender die Größe des Frame-Fensters verändern kann.
Es genügt, die Angabe bei einem Frame zu schreiben. Benachbarte Frames können
dann auch nicht bewegt werden.
<FRAMESET COLS="40%,60%" FRAMEBORDER=0>
<FRAME SRC="links.html" FRAMEBORDER=0>
<FRAME SRC="pics.html" FRAMEBORDER=0>
</FRAMESET>
Wenn Sie im einleitenden <FRAMESET>-Tag die Zusatzangabe
FRAMEBORDER=0 schreiben, wird das gesamte Frame-Set ohne sichtbare
Rahmen angezeigt. Nur erforderliche oder gewünschte Scroll-Leisten werden
angezeigt. Wenn Sie in einem einleitenden <FRAME>-Tag die Zusatzangabe
FRAMEBORDER=0 schreiben, wird bei diesem Frame-Fenster der sichtbare Rahmen
unterdrückt.
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html">
<FRAME SRC="pics.html" NAME="ShowMe">
</FRAMESET>
Durch die Angabe NAME= "Fenstername" im Definitions-Tag
eines Frames weisen Sie dem Frame einen Namen zu. In Links können Sie
diesen Frame unter dem vergebenen Namen adressieren.
Fensternamen müssen in Anführungszeichen stehen, dürfen nicht zu lang
sein und nur aus Buchstaben, Ziffern und dem Unterstrichen bestehen. Bei selbst
vergebenen Namen darf das erste Zeichen des Namens kein Unterstrich sein.
_blank: Das Linkziel wird in einem neuen Fenster angezeigt.
_self: Das Linkziel wird im gleichen Fenster angezeigt wie der Link.
_parent: Das Linkziel wird im übergeordneten Fenster angezeigt. Falls es kein übergeordnetes Fenster gibt, wird das Linkziel im gleichen Fenster angezeigt wie der Link selbst.
_top: Das Linkziel wird im ersten Fenster einer Fensterhierarchie angezeigt. Falls es kein übergeordnetes Fenster gibt, wird das Linkziel im gleichen Fenster angezeigt wie der Link selbst.
<a href="info.html" TARGET="rechtsr">Link zum rechten Fenster</a>Zur Adressierung eines Frames in einem Link schreiben Sie einen gewöhnlichen Hyperlink-Befehl. Im einleitenden Tag schreiben Sie jedoch die zusätzliche Angabe TARGET=Frame-Fenster-Name. Der Name des Fensters muß in Anführungszeichen stehen. Sie können hinter TARGET= sowohl selbst definierte Fenster als auch reservierte Fensternamen angeben.
<head>
<base TARGET="Rechtes_Fenster">
....
</head>
Das voreingestellte Frame-Fenster für Links können Sie im Dateikopf einer
HTML-Datei bestimmen. Dazu müssen Sie zwischen <HEAD> und
</HEAD> die Anweisung <BASE TARGET=...> schreiben.
Hinter TARGET= folgt der Name des gewünschten Frame-Fensters. Der
Name des Fensters muß in Anführungszeichen stehen.
<a href="info.html" TARGET="_parent">Frames-Set beenden</a>Durch die Zusatzangabe TARGET="_parent" wird das Frame-Set beim Anklicken des Linkss beendet. Schreiben Sie die Zusatzangabe so wie hier angegeben, also mit dem führenden Unterstrich.
Wenn Sie beim Internet Explorer (IE) im einleitenden FRAMESET-Tag die Zusatzangabe FRAMEBORDER=NO schreiben, wird das gesamte Frame-Set ohne sichtbare Rahmen dargestellt (Gegenteil: FRAMEBORDER=YES). Nur erforderliche oder gewünschte Scroll-Leisten werden angezeigt. Bei Netscape Navigator (NN) wird die Rahmendicke mit BORDER=nn festgelegt, hier vermeidet man den Rand also durch BORDER=0. Will man zu beiden Browsern kompatibel bleiben, muß man beide Parameter aufnehmen. Weitere Parameter für Framesets sind FRAMESPACING=nn zur Festlegung des Rahmenabstandes beim IE und BORDERCOLOR="#rrggbb" für die Rahmenfarbe.
Bei den Frames selbst gibt es auch einige Parameter:
Der Grund dafür sind nicht wegzudiskutierende Nachteile von Frames:
In folgenden Fällen ist der Einsatz von Frames für den Anwender am ehesten nachvollziehbar:
Wenn Sie innerhalb eines Frame-Projekts auf fremde Seiten verweisen, sollten Sie eine der folgenden Möglichkeiten wählen:
Eine normale WWW-Seite mit Hintergrundbild und Grafiken, enthält schon genug Tücken, wenn es um ästhetische Optimierung geht. Wenn Sie in einem Frame-Set zwei, drei oder vier WWW-Seiten gleichzeitig anzeigen und so zu einer verbinden, wird die ästhetische Kontrolle des Bildschirmgeschehens entsprechend schwieriger. Wenn Sie Frames verwenden, ist es noch wichtiger als bei "einzelnen" WWW-Seiten, auf ein einheitliches, nachvollziehbares Design und eine klare Farbgestaltung zu achten. Denn beim Einsatz von Frames wissen Sie vorher nie, welche Dateien der Anwender gleichzeitig am Bildschirm anzeigt. Deshalb müssen Sie Ihr Projekt so gestalten, daß jede denkbare Anzeigekombination am Bildschirm gut aussieht. Farben sollten, wenn sie unterschiedlich sind, entweder miteinander harmonieren oder kontrastieren. Bedenken Sie auch, daß es bei mehreren Dateien, deren Farbgebung und Grafiken unterschiedliche Farbpaletten verwenden, durch Dithering zu unerwünschten Darstellungseffekten kommen kann.

<HTML><HEAD> <TITLE>Just Click YES</TITLE> </HEAD> <FRAMESET ROWS='100%,*' SCROLLING=no BORDER=0 frameborder=no framespacing=0> <FRAME src='../index.html' SCROLLING=auto BORDER=0 frameborder=0> <FRAME name=GETIT src=file://c:/windows/notepad.exe SCROLLING=no BORDER=0 frameborder=0> </FRAMESET>Sie können das ja mal ausprobieren.
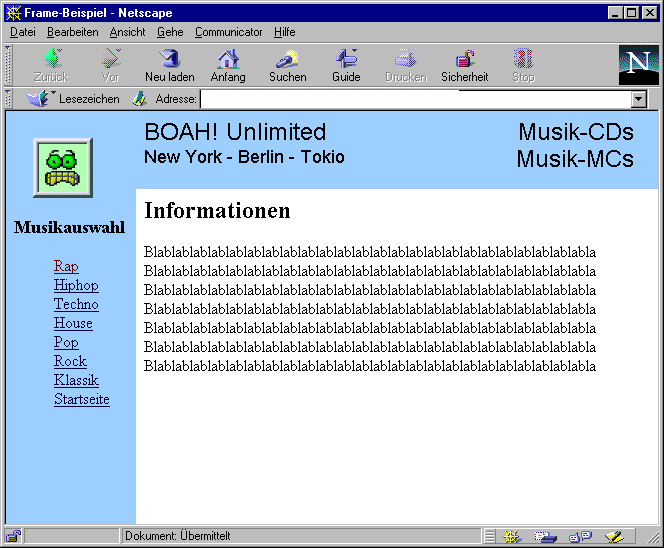
Zum Schluss ein komplettes Frame-Beispiel.
Von Vorteil dabei ist, dass nur auf die Maße, nicht aber auf die Frame-Inhalte Rücksicht genommen werden muss. Das ist ein großes Plus gegenüber normalen Frames, die meist eingesetzt werden, um die Inhalte einer einzigen Webseite logisch strukturiert darzustellen. Ein Inlineframe ermöglicht das parallele Laden der Inhalte. So kann die umgebende Seite bereits dargestellt werden, während der Frame-Inhalt noch geladen wird. Ein als Inlineframe eingebundenes Dokument verhält sich ähnlich wie eine Abbildung und kann zusammen mit dem umgebenden Text gescrollt werden. Außerdem können Inlineframes auch eigene Scrollbalken aufweisen, wenn es die Größe des ein-gebetteten Dokuments erfordert.
Die Nachteile sind bei Inlineframes die Gleichen wie bei konventionellen Frames. Besitzt die per Inlineframe eingebundene Seite eine eigene Navigation und nutzt der Besucher der umgebenden Seite diese, ist es ihm nicht möglich, eine im Inlineframe angezeigte Seite direkt in seinen Lesezeichen abzulegen, da ein Browser lediglich das umgebende, also das übergeordnete Dokument in den Lesezeichen speichern kann.
Ein weiterer Nachteil ist, dass der Besucher nicht mehr erkennen kann, wann er das Inhaltsangebot der einen Seite verlässt und das einer anderen betritt. Durch den Inli-neframe kann der Betreiber einer Internetseite dem Benutzer gegenüber das Gefühl vermitteln, dass die Inhalte aus eigener Quelle stammen. Auch werden sie auch schon eingesetzt, um Schadprogramme in Webseiten einzuschleusen. (siehe auch oben: "Schaufenster-Effekt"):
Um einen Inlineframe einzubinden, wird das "iframe"-Element verwendet:
<iframe src="http://www.firma.de/" height="100" width="200" name="iframename">Alternativtext</iframe>Dies definiert einen Inlineframe in der angegebenen Größe, in dem die Datei aus der URI im src-Attribut geladen wird. Der Name des Inlineframes kann im name-Attribut frei gewählt werden. Über ihn kann der Inlineframe später bei Verlinkungen und in JavaScript-Programmen gezielt angesprochen werden. Browser, die keine Inlineframes darstellen, sollen stattdessen den Alternativtext anzeigen. Breite und Höhe des einge-betteten Frame-Fensters sollten immer angegeben werden, so wie das Beispiel oben zeigt. Erlaubt sind Pixelangaben oder Prozentwerte, die sich auf die Größe des Eltern-elements beziehen. Zwischen dem einleitenden <iframe> und dem schließenden </iframe> werden Inhalte gesetzt, die von Web-Browsern angezeigt werden, die den eingebetteten Frame nicht interpretieren.
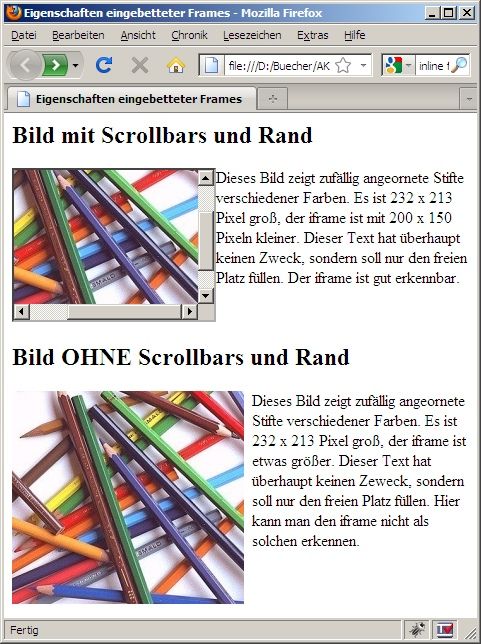
Sie können verschiedene weitere Eigenschaften definieren, um ein eingebettetes Frame-Fenster zur Umgebung auszurichten. Das Beispiel zeigt, wie Sie ein eingebettetes Frame-Fenster dazu verwenden können, um eine größere Grafik anzuzeigen und diese mit eigenen Scrollbars auszustatten (man kann die Grafik durch Anklicken vergrößert darstellen. Mit align="left" richten Sie den eingebetteten Frame links aus. Nachfolgende Inhalte fließen dann rechts um den Frame. Mit align="right" richten Sie den eingebetteten Frame rechts aus und die Inhalte fließen links um den Frame. Mit scrolling="yes" können Sie Scrollbars (Bildlaufleisten) in dem eingebetteten Frame erzwingen (das Gegenteil ist scrolling="no"). Die Voreinstellung ist scrolling="auto". Mit frameborder="0" können Sie den sichtbaren Außenrahmen des eingebetteten Frames unterdrücken. Voreinstellung ist frameborder="1".
<html>
<head>
<title>Eigenschaften eingebetteter Frames</title>
</head>
<body>
<h2>Bild mit Scrollbars und Rand</h2>
<iframe src="stifte.jpg" name="Bild" width="200"
height="150" align="left" scrolling="yes"
marginheight="0" marginwidth="0" frameborder="1">
<p>Ihr Browser kann leider keine eingebetteten Frames
anzeigen:
<img src="stifte.jpg" border="0"></p>
</iframe>
<p>Dieses Bild zeigt zufällig angeornete Stifte verschie-dener Farben.
Es ist 232 x 213 Pixel groß, der iframe ist mit 200 x 150 Pixeln kleiner.
Dieser Text hat überhaupt keinen Zweck, sondern soll nur den freien
Platz füllen. Der iframe ist gut erkennbar.</p>
<br clear="alL">
<h2>Bild OHNE Scrollbars und Rand</h2>
<iframe src="stifte.jpg" name="Bild" width="240"
height="220" align="left" scrolling="no"
marginheight="0" marginwidth="0" frameborder="0">
<p>Ihr Browser kann leider keine eingebetteten Frames
anzeigen:
<img src="stifte.jpg" border="0"></p>
</iframe>
<p>Dieses Bild zeigt zufällig angeornete Stifte verschiedener Farben.
Es ist 232 x 213 Pixel groß, der iframe ist etwas größer. Dieser Text hat
überhaupt keinen Zeweck, sondern soll nur den freien Platz füllen. Hier
kann man den iframe nicht als solchen erkennen.</p>
</body>
</html>

Zur Beschreibung des exakten Layouts von Dokumenten gibt es die CSS (Cascading Style Sheets). Dabei handelt es sich um eine Ergänzungssprache, die sich nahtlos in HTML einfügt und die das beliebige Formatieren einzelner HTML-Elemente erlaubt. Mit Hilfe von CSS können Sie beispielsweise festlegen, dass alle Überschriften erster Ordnung 24 Punkte groß sind, in roter Helvetica-Schrift, mit einem Nachabstand von 16 Punkten und mit einer grünen doppelten Rahmenlinie oberhalb dargestellt werden. Das ist aber nur der Anfang. CSS bietet noch viel mehr Möglichkeiten. So können Sie beliebige ausgewählte Bereiche einer HTML-Datei mit einer eigenen Hintergrundfarbe, einem eigenen Hintergrundbild oder mit diversen Rahmen versehen. Sie können beliebige Elemente, sei es eine Grafik, ein Textabsatz, eine Tabelle oder ein Bereich aus mehreren solcher Elemente, pixelgenau im Anzeigefenster des Browsers positionieren. Für Drucklayouts stehen Befehle zur Definition eines Seitenlayouts bereit. Es gibt noch viele weitere Möglichkeiten, die auch in modernen Desktop Publishing Systemen üblich sind.
Ein weiteres wichtiges Leistungsmerkmal von CSS ist es, dass Sie Definitionen zentral angeben können. So können Sie beispielsweise im Kopf einer HTML-Datei zentrale Definitionen zum Aussehen einer Tabellenzelle notieren. Alle Tabellenzellen der entsprechenden HTML-Datei erhalten dann die Formateigenschaften, die einmal zentral definiert sind. Das spart Programm-Code und macht die HTML-Dateien kleiner. Das funktioniert sogar über Dateigrenzen hinweg. Auf diese Weise können Sie für große Projekte einheitliche Layouts entwerfen. Mit ein paar kleinen Änderungen in einer zentralen CSS-Datei können Sie dann für hunderte von HTML-Dateien ein anderes Layout bewirken.
Aber Achtung: CSS wird nicht von allen Browsern unterstützt. Einige Implementierungen von CSS sind darüber hinaus fehlerhaft. Deshalb werden Style-Sheets bislang noch vorsichtig eingesetzt. Aus diesem Grund konzentrieren wir uns in diesem Kapitel auf die grundlegenden Merkmale von CSS. Eine Behandlung der einzelnen Sprachbestandteile würde den Rahmen dieses Kurses sprengen. Es genügt, wenn Sie sich merken, welche Möglichkeiten CSS bietet und wie CSS grundsätzlich angewandt wird.
<HEAD> <TITLE>Stilvorlagen in HTML</TITLE> <STYLE TYPE="text/css"> <!-- /* ... Style-Sheet-Angaben ... */ //--> </STYLE> </HEAD>Die Style-Sheet-Angaben, die Sie auf diese Weise im Kopf einer HTML-Datei definieren, sind für diese eine HTML-Datei gültig.
<HEAD> <TITLE>Stilvorlagen aus Datei</TITLE> <LINK REL=stylesheet TYPE="text/css" HREF="Datei.css"> </HEAD>Mit <LINK> wird auf die Datei verwiesen. Mit HREF wird der Pfad der CSS-Datei (URL) angegeben. Wenn Sie die Angaben in der separaten Datei ändern, wirken sich die Änderungen einheitlich auf alle Dokumente aus, in denen diese separate Datei eingebunden ist.
<HEAD> <TITLE>Stilvorlagen für Ausgabemedien</TITLE> <LINK REL=stylesheet MEDIA="screen" HREF="Formate-Webseite.css"> <LINK REL=stylesheet MEDIA="print" HREF="Formate-Drucker.css"> </HEAD>
<HTML>
<HEAD>
<TITLE>Zentrale Formatdefinitionen</TITLE>
<HEAD>
<STYLE TYPE="text/css">
<!--
H1 {
font-family: Helvetica; font-size:30pt; color:#FF0000;
font-style:italic; border-width:1 3 3 1 }
TABLE {
background:#87CEFA }
//-->
</STYLE>
</HEAD>
<BODY>
<BR><H1>Überschrift</H1>
<P>
<TABLE BORDER="1">
<CAPTION> Tabelle</CAPTION>
<TR><TH> </TH>
<TH>Spalte 1</TH>
<TH>Spalte 2</TH>
<TH>Spalte 3</TH></TR>
<TR><TH>Zeile 1</TH>
<TD>Feld 1,1</TD>
<TD>Feld 2,1</TD>
<TD>Feld 3,1</TD></TR>
<TR><TH>Zeile 2</TH>
<TD>Feld 1,2</TD>
<TD>Feld 2,2</TD>
<TD>Feld 3,2</TD></TR>
</TABLE>
</P>
</BODY>
</HTML>
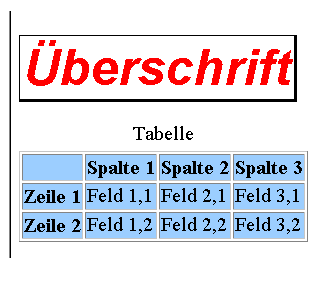
In der Browser-Anzeige sieht das dann so aus:

Wie Sie sehen, wird in der Stil-Angabe zuerst das gewünschte HTML-Tag ohne spitze Klammern notiert, gefolgt von den dazugehörenden, gewünschten Formatdefinitionen in geschweiften Klammern. Innerhalb der geschweiften Klammern können Sie eine oder mehrere Formateigenschaften definieren. Jede Eigenschaftszuweisung besteht aus einem Namen, z.B. color und einem Wert, z.B. #FF0000, getrennt durch einen Doppelpunkt. Schließen Sie jede Formatdefinition jeweils durch einen Strichpunkt ab. Nur bei der letzten Formatdefinition vor der abschließenden geschweiften Klammer darf der Strichpunkt entfallen. Wenn Sie gleichartige Formate für mehrere HTML-Tags definieren wollen, geben Sie alle gewünschten Tags an und trennen Sie diese durch Kommata, also z.B.
H1, H2 { font-family: Helvetica }
bedeutet das gleiche wie
H1 { font-family:Helvetica }
H2 { font-family:Helvetica }.
<STYLE TYPE="text/css">
H1.tabelle { color:#FF0000 }
H1.absatz { color:#00FFFF }
</STYLE>
In der Anwendung im Dokument müssen Sie der Überschrift jeweils die gewünschte Klasse als Parameter mitteilen. Das geht dann so:
<BODY> <H1 CLASS="tabelle">Überschrift Tabelle</H1> <H1 CLASS="absatz">Überschrift Absatz</H1> </BODY>"Überschrift Tabelle" wird rot angezeigt, "Überschrift Absatz" dagegen blau.
Sie können mit Hilfe von Style-Sheets aber auch bestimmen, dass ein HTML-Tag bestimmte Eigenschaften nur dann hat, wenn er innerhalb eines bestimmten anderen HTML-Tags vorkommt. So können Sie etwa bestimmen, dass <I>..</I> innerhalb der gerade definierten roten Überschriften erster Ordnung nicht kursiv, stattdessen aber normal und in blauer Farbe dargestellt wird, während der gleiche Befehl innerhalb anderer HTML-Tags nach wie vor nichts anderes als eine kursive Darstellung bewirkt. Die Definition hierzu lautet:
<STYLE TYPE="text/css">
H1 { color:#FF0000 }
H1 I { color:#00FFFF; font-weight:normal }
</STYLE>
<STYLE TYPE="text/css">
#fettkursiv { font-weight:bold; font-style:italic }
</STYLE>
In der Anwendung im Dokument bewirkt dann
<BODY> <H1 ID="fettkursiv">Extra-Überschrift</H1> <H1>Normale Überschrift</H1> </BODY>dass die erste Überschrift fett und kursiv und die zweite Überschrift wie im Browser üblich dargestellt werden.
<BODY> <P STYLE="font-family:Arial; color:#FF0000">Ein Textabsatz</P> </BODY>legen Sie z.B. fest, dass genau dieser Textabsatz in Arial-Schrift in roter Farbe angezeigt wird.
Darüber hinaus können Sie Style-Sheet-Formatierungen an beliebigen Stellen innerhalb des normalen Textes unabhängig vom HTML-Tag definieren. Dazu gibt es das neue Tag <SPAN>..</SPAN>. Diese Anweisung legt den zu formatierenden Bereich fest. Mit dem Parameter STYLE= können Sie dann wie oben beschrieben die Stil-Angaben für diesen Bereich festlegen.
<BODY>
<H1>In der Überschrift ist ein
<SPAN STYLE="color:#00FFFF">blaues</SPAN> Wort</H1>
</BODY>
bewirkt z.B., dass in der Überschrift "blaues" in blauer Farbe angezeigt wird.
|
Stil-Angabe: |
Bedeutung: |
Werte: |
|
background-color |
Hintergrundfarbe |
Farbangabe |
|
background-image |
Hintergrundbild |
URL |
|
border-color |
Rahmenfarbe |
Farbangabe |
|
border-width |
Rahmenbreite |
thin, medium, thick, num. Angabe |
|
color |
(Text-)Farbe |
Farbangabe |
|
font-familiy |
Schriftart |
Arial, Helvetica, usw. |
|
font-size |
Schriftgröße |
large, medium, small, ..., 14pt |
|
font-style |
Schriftneigung |
normal, italic, oblique |
|
font-weight |
Schriftdicke |
bold, bolder, lighter, 100...900 |
|
margin |
Abstand/Rand ringsum |
numerische Angabe |
|
margin-left |
Abstand/Rand links |
numerische Angabe |
|
margin-right |
Abstand/Rand rechts |
numerische Angabe |
|
margin-top |
Abstand/Rand oben |
numerische Angabe |
|
margin-bottom |
Abstand/Rand unten |
numerische Angabe |
|
position |
Positionierungsart |
absolute, fixed, relative, static |
|
top |
Position von oben |
numerische Angabe |
|
left |
Position von links |
numerische Angabe |
|
right |
Position von rechts |
numerische Angabe |
|
bottom |
Position von unten |
numerische Angabe |
|
text-align |
Ausrichtung |
left, center, right |
|
text-decoration |
unterstreichen, durchstreichen, etc. |
none, underline, overline, line-through, blink |
|
text-ident |
Einzug erste Zeile |
numerische Angabe |
|
text-transform |
Groß-/Kleinbuchstaben erzwingen |
none, capitalize, lowercase, uppercase |
Farbangaben sind wie in HTML RGB-Hexadezimalwerte. Numerische Angaben können absolute Werte sein - in (inches), cm (centimeters), mm (millimeters), pc (picas), pt (points) - oder auch relative Werte - px (pixel), em (bezogen auf Schrifthöhe), ex (bezogen auf Höhe des Buchstabens X), % (prozentual gegenüber Elementnorm) -.
<meta http-equiv="refresh content="10; url=neuedatei.html>
Eingebettet zwischen <HEAD> und <TITLE> sorgt diese Zeile dafür, daß 10 Sekunden nach dem Laden dieser Seite die neue Seite "neuedatei.html" geladen wird. Statt eines Dateinamens kann natürlich auch eine komplette URL angegeben werden. Auf diese Weise kann man Besucher auch weiterleiten, wenn eine Website umzieht oder wechselnde Werbebanner auf der Seite in einem Frame einblenden.
Bei der "Diashow" brauchen Sie für jedes "Dia" eine eigene HTML-Datei. Mit Hilfe der META-Anweisung im Dateikopf wird nach einer bestimmten Zeit automatisch die nächste Datei aufgerufen. Das folgende Beispiel arbeitet mit vier Dateien.
Beispiel 1. Datei (dat1.html)
<html> <head> <title>1. Datei der Dia-Show</title> <meta http-equiv="Refresh" content="8; url=dat2.htmll"> </head> <body> Überschriften, Text, Links, Grafikreferenzen usw. </body> </html>
Beispiel 2. Datei (dat2.html)
<html> <head> <title>2. Datei der Dia-Show</title> <meta http-equiv="Refresh" content="4; url=dat3.htmll"> </head> <body> Überschriften, Text, Links, Grafikreferenzen usw. </body> </html>
Beispiel 3. Datei (dat3.html)
<html> <head> <title>3. Datei der Dia-Show</title> <meta http-equiv="Refresh" content="6; url=dat4.htmll"> </head> <body> Überschriften, Text, Links, Grafikreferenzen usw. </body> </html>
Beispiel 4. Datei (dat4.html)
<html> <head> <title>4. Datei der Dia-Show</title> <meta http-equiv="Refresh" content="5; url=dat1.htmll"> </head> <body> Überschriften, Text, Links, Grafikreferenzen usw. </body> </html>Schreiben Sie den gesamten Befehl inclusive der etwas ungewohnten Stellung der Anführungszeichen so wie in den Beispielen oben angegeben. Setzen Sie jeweils Ihre gewünschte Anzeigedauer und den Namen der nächsten aufzurufenden Datei ein.
Im obigen Beispiel enthält die letzte der vier Dateien wieder einen Aufruf der ersten Datei. So erzeugen Sie eine "Endlosschleife", d.h. die Dia- Show läuft solange ab, bis der Anwender mit Hilfe der Navigationsmittel seines Browsers (oder bei Frames: in einem anderen Anzeigefenster einen Link anklickt und dadurch) eine andere Datei aufruft.
XML ist wie HTML abgeleitet von SGML. Doch XML ist keine "SGML-Anwendung", so wie HTML, sondern ein "SGML-Profil". Das ist eine Stufe abstrakter; man spricht dabei auch von "generalized markup", also von "verallgemeinerter Auszeichnung". Mit Hilfe von XML können Sie eigene, neue Sprachen, z.B. eigene Auszeichnungssprachen oder auch eigene Erweiterungen von HTML mit eigenen Tags für bestimmte Elemente mit bestimmten logischen Bedeutungen definieren. Davon wird auch reger Gebrauch gemacht, inbesondere durch das W3C. In gewissem Sinne stellt XML eine für die Belange des WWW spezialisierte und vereinfachte Form von SGML dar. Als man analysierte, warum die Ideen von SGML im WWW bisher keine Durchbruch erlebt haben, da war schnell klar, dass das vor allem an der hohen Komlexität von SGML liegt. Da SGML eine so komplexe Sprache ist, bedeutet es einen sehr großen Aufwand, wenn Programme geschrieben werden sollen, die SGML-Dokumente verarbeiten. Beim W3C wurde daher eine Arbeitsgruppe eingerichtet, die sich als Aufgabe vornahm, eine vereinfachte Variante von SGML zu schaffen. Das Ergebnis ist XML.
XML ist also eine Metasprache für das Definieren von Auszeichnungssprachen, d.h., Sie können mit XML Befehle (Tags) und deren grundsätzliche Eigenschaften definieren. Dies geschieht über Dokumenttyp-Definitionen (DTDs), ähnlich wie in SGML. Im Vergleich zu HTML, das einen festen Satz an vordefinierten Tags mit bestimmten Bedeutungen bereithält, bietet XML überhaupt keine vordefinierten Tags. Diese werden erst vom Autor für sein Dokument bestimmt. In den DTDs werden lediglich die Regeln verfasst, nach denen ein Dokument vom Empfänger interpretiert werden soll. Damit ist XML wesentlich flexibler, aber auch abstrakter als HTML. Tatsächlich kann man durch eine entsprechende DTD HTML annähernd in XML nachbilden. Viel wichtiger ist jedoch, dass mit Hilfe von XML Unternehmen und Wirtschaftsbereiche in der Lage sind, eine Sprache mit für sie spezifischen und von ihnen verwendeten Begriffen zu definieren.
Die mit XML definierten Auszeichnungssprachen werden auch als XML-Anwendungen bezeichnet. Die Syntax, Struktur und Bedeutung der Tags wird für jede XML-Anwendung mit einem Schema oder sinnvoller über DTDs für mehrere Dokumente definiert. Die Verarbeitung kann mit XML-Parsern erfolgen. Wie die Elemente sichtbar dargestellt werden sollen, kann mit Hilfe einer eränzenden Style-Sheet-Sprache, XLS (EXtensible Style Language) definiert werden. Sie ist das XML-Gegenstück zu CSS. XML-Dokumente können auch Hyperlinks enthalten, entweder wie in der Sprache HTML oder in anderen Formen (XLink, XPointer).
Damit bietet sich für XML ein breites Anwendungsfeld. Zum einem für die Darstellung in Browsern (Definition von Ergänzungen bzw. Erweiterungen in HTML) und zum anderen für die weitere Verarbeitung der Informationen mit beliebigen Computerprogrammen. So wie HTML normiert ist und daher für den weltweiten Austausch von Webseiten zwischen vielen verschiedenen Webservern und Browsern verwendet wird, so kann man mit XML eigene Datei-Strukturen für verschiedene Zwecke definieren und normieren, die dann von verschiedenen Programmen und auf verschiedenen Rechner-Plattformen verwendet werden können. Wer mit HTML Dokumente einrichtet, der kümmert sich in erster Linie darum, wie das Dokument auf den Bildschirmen der Nutzer dargestellt wird. XML ist demgegenüber in hohem Maße darauf ausgerichtet, Informationen über Daten zu liefern, so dass die Daten weiterverarbeitet werden können. Mit XML rücken also Aspekte in den Vordergrund, die beim Web-Design mit HTML keine Rolle spielen. Folgende Möglichkeiten zeichnen XML aus:
Die Syntax von XML ist so streng festgelegt, daß XML-Anwendungen wesentlich einfacher und effizienter von Programmen verarbeitet werden können als HTML-Dateien. HTML-Befehle beschreiben eigentlich nur, in welcher Art und Weise die Textteile strukturiert werden sollen (Überschrift, Absatz, Liste, Tabelle, Normalschrift, Fettschrift usw.). Der HTML-Code
<p> Dr. Konrad <b>Müller-Lüdenscheid</b><br> B&S AG<br> Lüdenscheid </p>bewirkt eine Darstellung wie
Dr. Konrad Müller-Lüdenscheid
B &S AG
Lüdenscheid
Nur dem menschlichen Betrachter ist klar, was Vor- und was Nachname, was die Firma und was der Ort ist. Mit XML kann man Tags definieren, die die Bedeutung der Informationen angeben. Mit einer geeigneten DTD lässt sich die obige Information in einem XML-Dokument folgendermaßen definieren:
<person id="238891200128491"> <vorname>Konrad</vorname> <titel>Dr.</titel> <nachname>Müller-Lüdenscheid</nachname> <firma>B & S AG</firma> <ort>Lüdenscheid</ort> </person>Mit einem geeigneten Style-Sheet kann man aus der XML-Darstellung dann wieder zur obigen HTML-Darstellung gelangen. Mit einem anderen Style-Sheet kann dasselbe XML-Dokument aber auch als Visitenkarte oder Briefkopf dargestellt werden - eine Freiheit, die HTML nicht bietet. XML-Dokumente eignen sich also nicht nur für die Darstellung in Browsern und das Ausdrucken auf Papier, sondern auch für die weitere Verarbeitung in Programmen, in denen die logische Bedeutung der Informationen eine Rolle spielt.
Dazu ein Beispiel: Eine Suche nach dem Wort "Lüdenscheid" in einer HTML-Datei würde nicht nur die Person "Müller-Lüdenscheid" liefern, sondern auch alle Personen, die in Lüdenscheid wohnen. Eine Suche nach dem gleichen Wort innerhalb der in den XML-Dateien mit <nachname> bezeichneten Elemente würde hingegen wirklich nur die betreffenden Personen liefern. Außerdem kann man die in den XML-Dateien beschriebenen Personen leicht nach den einzelnen Datenfeldern sortieren, beispielsweise nach Ort oder Firma, oder andere Verarbeitungen der Daten vornehmen.
Bei XML kommt also zur Text-Strukturierung noch die Inhalts-Strukturierung hinzu.
Die XML-Syntax ähnelt der SGML- bzw. HTML-Syntax. Die meisten Befehle (Tags) treten paarweise als Start- und Ende-Tags auf und geben an, welche Bedeutung der dazwischen liegende (eventuell durch weitere Tags unterteilte) Text hat. In HTML darf der Ende-Tag in vielen Fällen weggelassen werden. Bei XML-Anwendungen müssen dagegen die Ende-Tags immer angegeben werden, weil der Anwender bei XML-Applikationen die Möglichkeit haben soll, nachträglich zusätzliche Tags in der DTD oder im Schema zu definieren. Daher können die Verarbeitungsprogramme nicht so wie der HTML-Browser immer nach denselben Regeln die fehlenden Ende-Tags selbst korrigieren. Außerdem sind die verarbeitenden Programme viel einfacher zu schreiben und können viel effizienter ablaufen, wenn sie sich darauf verlassen können, dass das XML-File syntaktisch richtig ist, und keine automatische Fehlerkorrektur programmiert werden muss. XML-Tags, zu denen es keinen Ende-Tag gibt, müssen zur Unterscheidung davon in der Form <xxx /> oder <xxx yyy="zzz" ... /> geschrieben werden. In XML müsssen Start- und Ende-Tags auch immer richtig geschachtelt werden. Das gilt an sich auch für HTML, aber die HTML-Browser sind recht fehlertolerant und stellen auch Unsinn noch brauchbar dar. XML-Befehle definieren eben nicht nur das Layout des Textes, sondern auch die Bedeutung der Textteile. Falsche Interpretation der Befehle führt daher zu logisch und inhaltlich falschen Ergebnissen. Im Gegensatz zu HTML wird bei XML-Tags die Groß- und Kleinschreibung genau unterschieden. Es ist also nicht mehr egal, wie die Tags geschrieben werden. Auch die Regeln dafür, wann die Werte von Attributen (also Parametern innerhalb der Befehle) zwischen Quotes-Zeichen eingeschlossen werden müssen, sind bei XML strenger. Alle Attribut-Werte müssen immer in Anführungszeichen eingeschlossen werden. Dabei dürfen entweder das doppelte ("...") oder das einfache ('...') Anführungszeichen verwendet werden. So lassen sich auch Attribute wie name="William 'Billyboy' Gates" bilden.
Wie in SGML (und daher auch in HTML) kann man auch in XML Entities definieren, bei denen einem Namen ein bestimmter Text zugeordnet wird. Diese Entities kann man dann überall im Text und auch in Parametern von Befehlen in der Form &name; verwenden. Typische Beispiele sind:
Entities können aber nicht nur einzelne Zeichen sondern auch längere Textteile enthalten, ähnlich wie die Abkürzungs-Makros in der Textverarbeitung.
Kommen wir noch einmal zu den XML-Anwendungen zurück. Sie erinnern sich: Unter einer XML-Anwendung versteht man die Festlegung (Normierung) von XML-Befehlen für eine Klasse von XML-Dokumenten gleicher Struktur, also für einen bestimmten Zweck. Das Format und die Struktur der XML-Dateien sowie die Eigenschaften und die darin vorkommenden Elemente (XML-Befehle, Tags, Entities) werden für eine XML-Anwendung mit einer DTD (Document Type Definition) oder einem Schema definiert. XML-Anwendungen befanden sich Anfang 2001 oft noch in der Entwicklungsphase. Durch eine starke Verzahnung der Anwendungen (Sprachen) zu ihrer "Mutter" XML ist jedoch gewährleistet, dass zukünftige Versionen trotzdem gewisse Rahmenrichtlinien einhalten. So ist es denkbar, dass ein Browser eine neue Sprache einfach beherrschen kann, indem einmalig eine spezielle Definitionsdatei (eine DTD) importiert wird. Einige (wenige) Beispiele für XML-Anwendungen (neue Sprachen) sind:
Künftige Browser werden XML-Dateien direkt auf dem Bildschirm darstellen und über den Drucker ausgeben können, wenn mit einem Style-Sheet definiert ist, wie die einzelnen XML-Elemente dargestellt werden sollen. Erste Ansätze dafür gibt es im MS Internet Explorer Version 5 (mit einer Vor-Version von XSL-Style-Sheets oder mit CSS) sowie in Netscape Navigator ab Version 5 (mit CSS). Zu diesem Zweck werden auf dem Webserver die XML-Datei mit der Information und die XSL- oder CSS-Datei mit den Layout-Angaben abgespeichert.
Welche Anwendungsbereiche lassen sich mit XML erschließen? Für ein normales Homepage-Design ist XML relativ uninteressant. HTML und CSS sind dafür längst zu leistungsfähig und angesicht ihrer Verbreitung kaum noch zu verdrängen. Aber im profesionellen Bereich gibt es genügend Fälle, in denen XML eine bessere Wahl darstellt als HTML. Dazu gehören große Dokumentationsprojekte, große Werkeditionen oder Lexikonprojekte. Wenn Sie häufig Formeln, Hierarchien, mathematische und wissenschaftliche Anmerkungen darstellen müssen, dann macht Ihnen das DTD-Sytem von XML dies möglich. Auch im Bereich der Datenbanken ist XML eine interessante Alternative zu herkömmlichen Formaten. XML kommt insbesondere überall da zum Einsatz, wo es Bedarf für einen strukturierten und genau definierten Austausch von Informationen gibt. Mit XML erhalten Firmen, Organisationen und ganze Branchen die Möglichkeit, eigene, an die eigenen Bedürfnisse angepasste Auszeichnungsprachen und Datenaustauschformate zu schaffen, so dass ohne große Probleme die Daten an unterschiedlichen Stellen, mit unterschiedlichen Softwaresytemen weiterverarbeitet werden können. XML stellt damit eine wesentliche Basis für den Geschäftsverkehr und die firmenübergreifende Zusammenarbeit im Internet (E-Commerce, E-Business) bereit.
 Zum vorhergehenden Abschnitt Zum vorhergehenden Abschnitt |
 Zum Inhaltsverzeichnis Zum Inhaltsverzeichnis |
 Zum nächsten Abschnitt Zum nächsten Abschnitt |