 |
Webdesignvon Prof. Jürgen Plate |
 |
Webdesignvon Prof. Jürgen Plate |
<a href="http://host.domain/cgi-bin/mapper"> <img src="image.gif" ismap></a>
Quelltext des Beispiels:
<map name="map3"> <area shape=rect coords="0,0,89,15" href="#oben" alt="oben"> <area shape=rect coords="0,16,89,31" href="#mitte" alt="mitte"> <area shape=rect coords="0,32,89,47" href="#unten" alt="unten"> </map> <p>Klicken Sie auf eines der drei Felder <a href="#nomap"><img src="map.gif" alt="HIER!" usemap="#map3"></a>
Die Eingabe für Browser ohne Image-Map-Fähigkeiten hat folgenden Aufbau:
<a name="nomap">Ihr Browser ... </a> Sie ... können ... nun ... auswählen: <ul> <li><a href="#oben">Infos oben</a> <li><a href="#mitte">Infos mitte</a> <li><a href="#unten">Infos unten</a> </ul>
Hier das Ganze zum Ausprobieren:
Klicken Sie auf eines der drei Felder

Je nachdem, wohin Sie in dieses Bild klicken, gelangen Sie zu einer der folgenden vier Stellen (die entsprechende Zeile sitzt an der Oberkante der Seite):
Manche Web-Browser stellen <MAP> nicht als Bild, sondern als Pull-down-Menü mit den in den ALT-Parametern angegebenen Texten dar. Die Angabe dieser Texte mit ALT= in <AREA> ist deshalb zwingend vorgeschrieben.
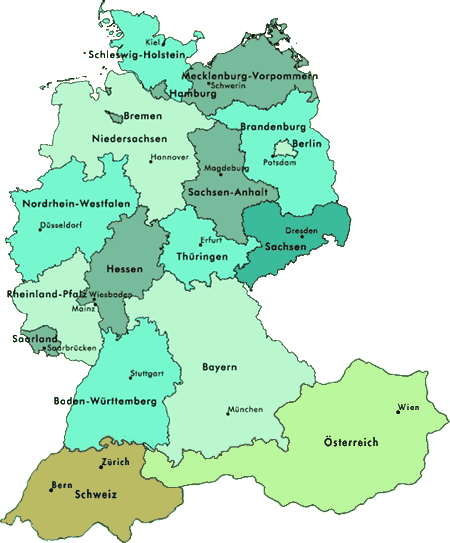
Das folgende Beispiel zeigt eine Imagemap von Deutschland. Die einzelnen Bundesländer sind als Polygon definiert. Klickt man auf ein Land, wird das dazu passende Link aufgerufen. Hier führen die Links jedoch nirgendwohin.

Im Quelltext sieht das so aus:
<IMG SRC="de_map.gif" WIDTH=450 HEIGHT=543 BORDER=0 ISMAP USEMAP=#germany></A> <MAP NAME="germany"> <AREA SHAPE="POLY" COORDS="65,445,73,449,75,447,78,447,80,450,84,449,88,447,91,445,94,446,96,448,98,448,101,447,98,445,97,442,99,439,102,436,106,434,111,435,114,438,115,439,118,440,121,438,123,438,130,442,132,440,136,442,142,443,144,441,154,448,157,442,161,444,164,442,168,443,167,439,165,437,167,435,166,432,166,427,168,419,161,401,167,394,169,395,174,390,174,386,172,382,174,381,177,382,180,381,178,378,179,368,175,362,173,362,170,357,171,355,166,351,165,340,167,339,165,333,163,336,158,336,158,330,155,331,154,330,155,326,152,323,148,324,147,318,137,319,140,321,140,326,135,326,133,331,132,331,129,331,129,334,126,334,122,335,118,341,115,341,115,334,111,334,110,327,109,328,109,332,106,334,102,330,103,338,105,339,104,343,103,345,105,346,101,350,99,358,96,366,92,367,89,373,88,376,83,379,83,382,77,389,76,394,74,398,72,399,72,396,69,396,69,398,59,399,57,395,53,396,53,408,72,405,71,412,67,417,67,421,69,427,67,430,65,445" HREF="baden_wuerttemberg.html" ALT="Baden-Würtenberg"> <AREA SHAPE="POLY" COORDS="157,447,177,462,181,456,181,447,202,450,209,457,231,444,251,442,250,439,255,434,276,439,285,450,287,439,279,438,282,427,271,413,288,399,293,399,298,395,299,386,304,381,312,385,314,380,312,373,313,371,310,367,308,367,304,362,298,363,278,342,271,341,268,338,254,316,259,306,239,283,235,278,220,281,213,274,212,276,211,287,208,288,205,286,203,283,199,283,195,281,191,283,196,286,194,290,191,291,189,293,183,292,182,284,167,272,158,280,153,281,153,288,146,292,143,292,144,300,138,300,135,297,126,299,127,298,126,306,130,318,128,328,134,325,137,322,134,320,134,316,150,315,149,320,154,318,161,334,165,327,170,353,182,367,184,383,177,386,177,393,170,398,166,397,164,401,170,418,169,436,170,446,157,447" HREF="bayern.html" ALT="Bayern"> <AREA SHAPE="POLY" COORDS="150,90,154,97,158,97,161,94,166,98,169,97,163,91,165,85,163,81,150,90" HREF="hamburg.html" ALT="Hamburg"> <AREA SHAPE="POLY" COORDS="82,304,94,299,103,318,100,324,106,330,107,325,112,325,113,331,117,332,117,338,120,332,125,331,125,322,126,319,121,300,121,297,130,294,139,295,141,297,141,288,147,288,151,283,151,277,157,278,162,272,162,265,156,267,159,253,161,251,157,248,163,242,167,242,164,238,168,233,158,226,156,220,152,222,153,226,150,227,143,224,143,221,145,218,143,214,147,209,144,207,140,207,138,210,134,215,126,219,125,215,120,215,122,220,120,222,115,223,112,222,108,228,113,226,115,232,113,238,106,239,107,244,99,254,96,253,91,257,93,261,90,264,92,272,88,272,86,274,86,278,91,287,86,291,87,296,87,298,79,298,78,300,82,304" HREF="hessen.html" ALT="Hessen"> <AREA SHAPE="POLY" COORDS="63,84,72,84,86,82,91,92,87,94,90,100,97,101,100,94,98,88,110,98,106,82,111,71,120,76,131,73,144,91,150,94,157,101,161,98,167,101,170,99,180,104,182,102,188,107,193,104,206,121,214,120,211,126,206,129,198,127,194,128,192,131,186,131,186,136,192,147,193,155,197,161,194,161,198,169,195,171,197,175,193,178,182,179,179,183,183,190,180,193,184,204,183,208,176,207,173,207,159,219,152,217,149,221,147,222,148,215,150,209,145,204,138,203,140,198,141,192,134,185,128,175,124,165,129,161,128,152,124,154,120,158,113,159,113,151,101,153,96,157,97,162,101,163,101,172,102,174,99,175,95,174,92,178,84,179,89,175,84,170,87,163,83,159,77,159,72,153,69,157,69,160,59,166,52,166,54,160,50,154,40,153,42,145,53,146,55,131,61,121,62,103,52,103,54,92,57,94,58,91,38,89,37,86,50,80,87,74,103,64,108,68,101,77,84,78,63,82,63,84" HREF="niedersachsen.html" ALT="Niedersachsen"> <AREA SHAPE="POLY" COORDS="147,450,153,453,155,450,167,458,167,463,172,461,170,468,176,467,184,458,185,452,193,451,196,454,199,452,204,460,217,459,223,452,229,452,232,447,239,448,241,446,253,446,253,440,257,441,261,440,265,444,273,440,277,443,276,446,285,453,289,450,289,445,291,439,287,435,283,435,286,427,275,413,289,402,296,402,302,396,302,385,313,388,316,383,324,386,341,382,354,361,359,360,366,364,369,363,389,375,409,377,418,372,423,374,426,372,424,377,425,395,425,399,430,404,439,415,446,416,447,421,436,430,425,433,426,454,422,460,423,468,419,473,420,476,413,482,398,482,393,488,377,491,371,497,367,496,362,503,358,503,352,509,345,511,337,512,332,507,323,509,314,503,305,505,292,499,283,505,278,500,265,494,266,486,257,480,254,473,235,477,232,473,221,473,213,480,180,485,169,486,155,475,146,478,142,473,144,464,146,461,145,458,147,450" HREF="osterreich.html" ALT="Österreich"> <AREA SHAPE="POLY" COORDS="64,448,69,452,75,452,77,450,77,452,86,452,92,448,98,452,104,449,107,445,105,444,101,443,104,439,108,438,110,440,110,442,113,445,116,443,117,446,124,444,124,441,129,446,134,443,136,446,142,445,144,449,142,457,144,463,138,471,140,478,148,480,153,479,162,485,166,489,179,488,181,502,172,507,173,510,164,517,152,519,144,521,137,517,134,518,129,526,128,531,129,537,123,541,118,536,109,528,98,520,94,522,80,535,65,536,46,539,38,535,38,531,32,526,30,520,28,518,22,520,20,515,15,515,10,524,4,521,7,515,19,505,23,499,25,491,28,486,28,481,37,470,43,461,47,461,50,455,60,454,64,448" HREF="schweiz.html" ALT="Schweiz"> <AREA SHAPE="POLY" COORDS="59,351,65,352,66,357,73,359,82,359,92,364,98,351,101,346,102,339,97,323,100,317,92,303,81,306,73,299,78,296,86,297,85,292,81,290,88,285,82,277,85,269,89,269,88,263,84,261,82,254,77,248,77,253,73,258,62,262,61,266,52,268,44,271,43,276,40,276,38,274,40,282,34,283,30,281,21,285,15,289,6,289,5,298,13,297,15,305,20,310,26,312,28,313,27,321,21,328,29,330,45,323,57,328,58,336,58,340,62,344,73,344,97,344,96,351,59,351" HREF="rheinland_pfalz.html" ALT="Rheinland-Pfatz"> <AREA SHAPE="POLY" COORDS="22,331,30,333,45,326,55,331,56,334,57,342,59,344,96,344,95,349,55,350,57,354,48,355,42,349,38,349,36,353,28,343,10,343,11,333,22,331" HREF="saarland.html" ALT="Saarland"> <AREA SHAPE="POLY" COORDS="52,170,62,168,73,158,84,164,82,174,85,176,81,180,86,183,104,177,108,172,101,159,110,153,111,162,122,161,125,155,125,161,119,167,124,178,138,195,136,207,128,216,123,212,118,214,119,220,110,221,105,226,107,231,111,229,111,235,103,237,103,243,99,250,94,250,89,256,89,260,85,255,79,245,75,245,72,256,61,260,59,264,56,264,41,270,41,274,37,272,37,281,29,278,24,280,23,274,16,269,21,265,10,254,15,246,6,239,19,233,17,228,14,229,20,220,20,209,11,193,19,191,27,193,40,189,45,184,39,178,52,170" HREF="nordrhein_westfalen.html" ALT="Nordrhein-Westfalen"> <AREA SHAPE="POLY" COORDS="164,269,170,269,186,283,187,289,189,289,189,287,193,288,187,283,194,278,201,280,206,280,207,284,209,284,208,274,214,269,218,270,217,275,221,278,231,276,233,277,236,272,231,269,238,261,240,266,242,264,242,262,248,261,245,257,246,252,254,246,260,245,259,242,256,242,254,238,247,236,249,241,247,245,237,245,232,240,227,240,223,236,217,237,215,235,215,232,211,230,214,225,211,220,195,219,192,206,187,205,186,209,180,211,176,209,174,214,159,221,161,226,164,226,165,230,171,231,168,240,170,241,169,245,164,245,163,254,160,255,158,265,161,261,165,263,164,269" HREF="thueringen.html" ALT="Thüringen"> <AREA SHAPE="POLY" COORDS="188,203,197,205,198,217,214,218,217,224,215,229,218,231,218,235,224,235,229,238,233,237,239,242,245,242,247,238,242,230,240,222,242,207,261,201,265,199,274,199,278,195,276,189,260,182,257,184,252,181,246,179,241,172,248,172,250,168,247,165,243,165,244,152,242,152,238,151,238,143,240,141,239,134,241,131,228,130,219,123,216,123,215,127,206,131,198,130,195,132,188,134,194,145,196,146,195,150,198,153,195,155,201,160,198,163,201,170,200,172,200,176,197,178,196,181,186,182,184,183,186,190,183,194,188,203" HREF="sachsen_anhalt.html" ALT="Sachsen-Anhalt"> <AREA SHAPE="POLY" COORDS="245,209,261,204,267,202,276,204,280,209,279,215,282,218,287,214,290,214,295,217,312,216,315,210,316,206,321,206,323,208,330,203,336,204,345,208,345,214,349,219,343,245,338,244,337,239,332,232,324,233,321,235,321,238,326,242,312,249,307,253,295,255,293,261,291,258,284,265,283,268,276,268,275,275,269,272,257,276,250,288,246,280,241,281,237,275,238,272,236,268,237,266,239,270,251,263,251,259,248,258,250,253,258,247,262,247,263,244,259,240,253,235,247,234,243,224,245,209" HREF="berlin.html" ALT="Sachsen"> <AREA SHAPE="POLY" COORDS="207,116,217,115,217,110,220,109,223,109,233,103,234,101,241,102,248,107,255,107,260,110,267,110,273,105,276,108,278,103,281,104,296,87,300,93,311,93,306,101,312,103,317,97,318,102,315,106,316,113,308,120,308,129,328,142,327,149,326,152,329,160,333,162,332,169,336,173,331,185,330,187,338,199,333,201,323,205,316,203,311,209,311,213,297,215,289,211,282,215,281,211,281,206,277,201,280,197,278,187,259,179,256,180,250,178,245,173,250,171,250,165,244,163,246,151,241,149,242,130,239,128,229,128,226,124,217,118,207,116" HREF="brandenburg.html" ALT="Brandenburg"> <AREA SHAPE="POLY" COORDS="185,100,189,103,194,100,205,114,214,113,215,108,220,105,222,107,231,102,232,98,245,101,247,104,257,105,259,107,267,107,271,103,281,101,295,84,301,91,311,90,308,101,317,96,313,78,318,78,318,73,312,73,310,70,306,72,295,67,309,64,291,46,281,51,274,45,281,39,289,42,291,38,283,32,287,24,284,22,277,23,277,18,273,17,269,23,267,22,263,33,250,33,245,31,240,43,224,53,218,52,207,62,207,64,200,61,194,62,190,66,183,72,181,79,187,79,190,82,193,82,192,88,187,90,217,90,216,100,200,98,186,97,181,98,182,100,185,100" HREF="meklenburg.html" ALT="Meklenburg-Vorpommern"> <AREA SHAPE="POLY" COORDS="83,51,91,49,117,50,118,47,112,48,108,44,110,39,96,23,97,7,101,0,105,0,102,5,104,11,122,9,132,12,133,14,136,12,144,11,153,16,154,14,159,23,160,31,153,35,164,33,165,38,169,35,184,43,192,38,194,30,201,30,205,38,199,39,196,44,197,51,189,58,187,58,186,63,190,63,182,72,180,79,186,79,189,83,192,83,189,88,167,87,166,83,166,78,163,79,148,89,143,84,139,76,134,70,124,69,122,69,118,62,124,62,124,58,89,58,82,54,83,51" HREF="schleswig_holstein.html" ALT="Schleswig-Holstein"> <AREA SHAPE="default" NOHREF> </MAP>
Der Aufruf des CGI-Programms erfolgt in einem Hypertext-Link oder einem Formular mit einem URL der Form:
http://host.domain/cgi-directory/filename
oder
http://host.domain/cgi-directory/filename?parameterliste
Beispiel: Ein einfaches UNIX-Shell-Script, das Datum und Uhrzeit anzeigt.
#!/bin/sh echo "Content-Type: text/html" echo "" echo "<html><head><title>Datum</title></head>" echo "<body><p>Heute ist " date echo "</body></html>"
CGI-Prozeduren können in verschiedenen Sprachen geschrieben werden (Shell-Scripts, Perl-Scripts, C-Programme u.a.). Die Detail-Informationen dazu finden Sie in der Dokumentation des jeweiligen WWW-Servers. Wichtig sind die beiden ersten Zeilen, die Zeile Content-Type: text/html und die darauffolgende Leerzeile, welche die Antwort des CGI-Programms von einer normalen HTML-Datei unterscheiden.
Die meisten WWW-Server führen eine Log-Datei, in der alle Zugriffe auf die WWW-Seiten protokolliert werden, und Sie können mit einem einfachen UNIX-Shell-Script zählen, wie oft Ihr Filename darin vorkommt. Zum Beispiel:
#!/bin/sh url="$1" logfile=/home/infosys/log/access_log n=`grep -i "$url" $logfile | wc -l` echo "$n Zugriffe auf $url"
Außerdem finden Sie im Log-File auch die Information, von welchen Clients auf Ihre Datei zugegriffen wurde (aber im allgemeinen nicht, von welchen Personen). Damit zählen Sie aber nur, wie oft die Datei angefordert, und nicht, wie oft die Information tatsächlich gelesen wurde. Schuld daran sind die Cache-Speicher, die zur Entlastung der Netzverbindungen notwendig sind, denn die meisten Browser haben einen lokalen Cache-Speicher und viele Institutionen verwenden Cache-Server ('Proxy-Cache'), die dann für alle Zugriffe aus diesem Bereich wirken.
Wie oft eine Datei tatsächlich gelesen wurde, ist im allgemeinen also wesentlich mehr als die am WWW-Server gezählte Zahl der Datei-Übertragungen.
<FORM METHOD="GET" ACTION="http://host.domain/cgi-bin/testmich"> Anmeldung zur Weihnachtsfeier des Fachbereichs am 18. Dezember <P> <INPUT TYPE="radio" NAME="kommt" VALUE="ja" CHECKED> Ich komme.<br> <INPUT TYPE="radio" NAME="kommt" VALUE="nein"> Ich komme nicht. <P> Name: <INPUT NAME="Name" SIZE="40" MAXLENGTH="60"><BR> Telefonnummer: <INPUT NAME="tel" SIZE="20" MAXLENGTH="20"> <P> <INPUT TYPE="submit" VALUE="Weg damit"> </FORM>
bewirkt eine Darstellung wie
Anmerkung: Das in diesem Beispiel verwendete CGI-Programm gibt es nicht (schon, weil es den Rechner nicht gibt).
Eine 'echte' Anmeldungs-Prozedur würde die Zu- und Absagen mit Name und Telefonnummer in einer Datenbank speichern und dann die Bestätigung an den Client senden.
Das Senden einer solchen Antwort ist immer notwendig, denn der Benutzer muß auf seinem Bildschirm erkennen können, daß das Anklicken des Submit-Knopfes funktioniert hat. Im einfachsten Fall genügt eine kurze Meldung, daß die Eingabe verarbeitet wird, und ein Hinweis, daß der Benutzer mit der Back-Taste oder dem Back-Befehl seines Browsers zur vorherigen Information zurückkehren und weiterarbeiten kann.
Für genauere Informationen über die vom Server unterstützten
Übertragungs-Methoden und die Übergabe der Eingabedaten an das
CGI-Programm ist ein Studium der entsprechenden Fachliteratur nötig.
Als Methode können GET oder POST verwendet werden.
Nun etwas mehr Info zum Aufbau von Formularen. Zur Erinnerung: Formulare werden durch die Tags <FORM> ... </FORM> begrenzt, wobei über die Attribute METHOD und ACTION die Art der Verarbeitung und das Bearbeitungsprogramm auf dem Server spezifiziert werden:
<FORM METHOD=POST ACTION="URL des Bearbeitungsprogramms" >
Innerhalb eines Formulars gibt es neben drei Eingabe-Tags, INPUT, SELECT und TEXTAREA.
Die folgenden Beispiele sollen die Anwendung des INPUT-Tags etwas erläutern. Das Passwort-Feld unterscheidet sich vom Textfeld nur dadurch, daß die Eingabezeichen als '*' geechot werden. Grundsätzlich hat jedes Feld einen Namen, der es dem Programm oder Script auf dem Server erlaubt, das Eingabefeld zu identifizieren. Bei RADIO-Buttons kann ein Wert aus dem Angebot ausgewählt werden, bei einer CHECKBOX deren mehrere.
<SELECT NAME="name" SIZE="4"> <OPTION SELECTED>Feld 1 <OPTION>Feld 2 <OPTION>Feld 3 <OPTION>Feld 4 </SELECTED>
|
<SELECT NAME="name" SIZE="1"> <OPTION SELECTED>Feld 1 <OPTION>Feld 2 <OPTION>Feld 3 <OPTION>Feld 4 </SELECTED>
|
<a href="mailto:account@domain.tld">Mail senden</a>
einen Link erzeugen, mit der eine Mail abgesetzt bzw. der Editor gestartet wird, um eine Mail zu kreieren. Diese FOrm ist jedoch recht spartanisch, denn der Absender muß Betreff, Cc: usw. alles selbst eingeben. Es lassen sich jedoch für die einzelnen Felder auch Werte voreinstellen. Die wichtigsten Felder sind dabei:
| <a href=mailto:account@domain.tld?subject=Webseiten-Mail">E-Mail mir!</a> |
erzeugt eine Mail mit Betreff(-vorgabe) "Webseiten-Mail"
| <a href="mailto:account@domain.tld?body=Hier eintragen">E-Mail mir!</a> |
erzeugt entsprechend eine Mail, die bereits etwas im Text stehen hat.
Natürlich läßt sich beides kombinieren. Die einzelnen Felder werden durch ein Ampersand (&) voneinander getrennt.
| <a href="mailto:account@domain.tld?body=Hier+eintragen& cc=account2@domain2.tld&subject=Wichtige Anfrage">E-Mail mir!</a> |
Die Nachricht geht an account@domain.tld, als Kopie an account2@domain2.tld und hat die Betreffsvorgabe "Wichtige Anfrage". Im Text steht anfänglich "Hier eintragen!".
Na, wollen Sie das mal testen?
Dies läßt sich überall dort ideal einsetzen, wo Programme angeschrieben werden, das berühmte 'subscribe' oder 'join' and einen Mailinglisten-Server, der per E-Mail gesteuert wird.
HTTP/1.0 200 OK
wobei HTTP/1.0 die HTTP-Version ist, 200 ist ein Fehlercode und OK die zugehörige Meldung. Es gibt natürlich viele andere Codes.
Ein Cookie besteht aus einem Namen, einem Wert (Zeichenkette) und einem URL. Zudem besitzt ein Cookie eine Lebensdauer. Wird der Ausflug ins Netz beendet und der Browser geschlossen, werden alle Cookies, deren Lebensdauer noch nicht abgelaufen ist, in einer Datei gespeichert. Man spricht dann von 'persistenten Cookies'. Zukünftig läßt sich dann mühelos verfolgen, wie oft genau dieser Anwender wiederkommt und was er tut.
Ursprünglich wurden von Netscape die Cookies zur Erleichterung für den Anwender entwickelt. Sie sollten persönliche Informationen enthalten, die der Anwender beim nächsten Besuch eines Online-Angebots nicht mehr eingeben mußte, z. B. für den Zugriff auf Angebote, die eine Zugangskennung erfordern. Eine andere Anwendung wäre ein 'Einkaufskorb'. Da jeder Seitenabruf einen abgeschlossenen Kommunikationsvorgang darstellt, kann der Server nicht speichern, welche Waren ein Kunde schon in seinen Korb gelegt hat. Cookies bieten hier die Möglichkeit den Inhalt des Einkaufskorbes beim Kunden zu speichern, bis die abschließende Bestellung durch eine Bestätigung erfolgt. Normalerweise lassen sich Cookies auch keiner spezifischen Identitäten zuordnen, sofern der Besucher nicht woanders seine Identität preisgibt.
Unternehmen können mit Hilfe von Cookies Abrufprofile erstellen z. B. für verläßliche Abrufprofile für Reichweitenuntersuchungen. Schließlich will man wissen, welche Seiten wie oft abgerufen werden. Daraus lassen sich u. a. Schlußfolgerungen für die weitere Gestaltung einer Website ziehen. Trotz zahlreicher Ansätze gibt es bislang noch kein genormtes Verfahren zur Bildung von Abrufprofilen. Grundsätzlich besteht die Möglichkeit zur Bildung von Abrufprofilen jedoch auch ohne Cookies - durch die Auswertung von Logbüchern, z. B. mit entsprechenden Monitoring-Tools.
Problematisch wird es, wenn Cookies mit langer Lebensdauer eingesetzt werden. Durch persistente Cookies ist es möglich, einen Benutzer über mehrere Sessions hinweg zu identifizieren. Dadurch erhöht sich die Informationsmenge und die Zuordnung einer Personenidentität vereinfacht sich. Das ist ganz ohne Cookies nicht möglich. Mittlerweile gibt es eine Reihe von Shareware-Tools, mit denen sich Cookies auf dem Computer identifizieren und löschen lassen. Normalerweise befindet sich im Verzeichnisbaum des Browsers irgendwo eine Datei namens 'cookies.txt'. Auf UNIX-Systemen genügt es, die Leseberechtigung der Datei wegzunehmen. Auf Windows-Rechnern kann man den Inhalt der Datei löschen und sie dann auf 'Read-Only' zu setzen. Letztendlich sind Cookies aber harmlos.
Anbieter, die in Ihrem WWW-Angebot Cookies verwenden, sollten einfach vorher auf deren Anwendung und den Zweck hinweisen. Dann weiß nämlich der Websurfer woran er ist und wird auch weniger Vorbehalte gegen die Cookies haben.
Weitere Informationen über Cookies findet man unter
Wen interessiert diese Datei? Die Datei wird von Suchmachinen gesucht die Spider oder Crawler benutzen. Suchmaschinen die, nachdem Ihr Server einmal angemeldet, in regelmauml;szlig;igen Abständen Ihren Server aufsuchen und nach eventüllen Veränderungen und neün Seiten und Verzeichnissen auf Ihrem Server suchen.
Der 'robots exclusion standard' ist ein Quasistandard, der entwickelt wurde, um dem Serverbetreiber die Möglichkeit zu geben, ausgewählte Bereiche des Servers für die Spider der Suchmaschinen zu sperren. Durch Eintragungen in der Datei robots.txt können Sie also Verzeichnisse angeben, die nicht in Suchmaschinen automatisch aufgenommen werden sollen.
Wichtig ist, daß sie die Datei in Ihrem Server-Hauptverzeichnis hinterlegen und nicht in dem betreffenden Unterverzeichnis. Wenn Sie keine robots.txt-Datei auf Ihrem Server hinterlegt haben, werden alle Verzeichnisse von den Spidern besucht.
Des weiteren erlauben die Server, bestimmte Datenverzeichnisse nur für bestimmte Rechner freizugeben oder Verzeichnisse durch Benutzerkennung und Psßwort zu schützen. Dies geschieht entweder in der Serverkonfiguration oder über die Datei .htaccess in einem beliebigen Verzeichnis. Alle Dateien innerhalb und unterhalb dieses Verzeichnisses sind dann geschützt.
Mit einer zweiten Möglichkeit wollen wir uns nun beschäftigen: In jedem Verzeichnis, das individuell konfiguriert werden soll, wird eine Datei mit dem Namen .htaccess abgelegt, in der die gewünschten Konfigurationsparameter stehen. Diese sind in Syntax und Semantik identisch zu den Einträgen in der Datei httpd.conf. Der Name ".htaccess" ist allgemeine Konvention, er kann in der Datei /etc/httpd.conf beliebig definiert werden.
Damit dise zweite Art der Konfiguration überhaupt funktioniert, muss in der Datei /etc/httpd.conf festgelegt werden, daß Apache solche Dateien berücksichtig. Dazu sucht man folgenden Eintrag:
# This controls which options the .htaccess files in directories can # override. Can also be "All", or any combination of "Options", "FileInfo", # "AuthConfig", and "Limit" # AllowOverride All |
Die einzelnen Werte nach "AllowOverride" haben folgende Bedeutung:
# # AccessFileName: The name of the file to look for in each directory # for access control information. # AccessFileName .htaccess |
Anstelle von ".htaccess" wird ein anderer Name eingetragen.
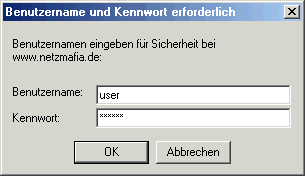
Sicher sind Sie beim Versuch, eine Seite zu öffnen, schon einmal auf ein Fenster gestossen sein, daß etwa folgendermaßen aussieht:

Dadurch wird verhindert, dass ein Verzeichnis (und alle seine Unterverzeichnisse) der Website allgemein zugänglich ist, indem der Zugang nur durch die Eingabe eines Usernamens und des zugehörigem Paßworts gewährt wird.
Um solche geschützte Verzeichnisse einzurichten, gehen Sie folgendermaßen vor: Erstellen Sie in dem Verzeichnis, welches Sie mit einem Paßwort schützen wollen, eine Datei namens .htaccess mit folgendem Inhalt:
AuthUserFile /pfad/zu/einer/passwortdatei AuthGroupFile /dev/null AuthName "wieimmerdasheissensoll" AuthType Basic <Limit GET POST PUT> require user webmaster </Limit> |
Bitte ersetzen Sie /pfad/zu/.htpasswd durch einen realen Verzeichnispfad, in welchem sich die Datei .htpasswd mit den Userdaten befindet. Beim Authentisierungstyp (AuthType) gibt es derzeit nur den Typ "Basic".
"wieimmerdasheissensoll" können Sie durch eine kurze Nachricht ersetzen,
die in der User-Authentifizierungs-Pop-Up Box erscheint (String mit Leerzeichen
in Gänsefüßchen setzen!).
Das Verzeichnis ist jetzt nur für die Person freigegeben, die als Benutzernamen
webmaster eingibt. Nun müssen Sie noch ein Paßwort für den
Benutzer webmaster erstellen. Wie das geht, erfahren Sie weiter unten.
Jetzt kann auf das Verzeichnis nur noch mit dem Usernamen webmaster und dem
eingegebenen Paßwort zugegriffen werden.
Man kann die Sperre aber auch nur von der IP-Adresse des Clients abhängen lassen. Zunächst machen wir mal ganz zu:
AuthUserFile /pfad/zu/.htpasswd AuthName "wieimmerdasheissensoll" order deny,allow deny from all |
Jetzt öffnen wir für alle Rechner des C-Netzes 192.168.34.0:
AuthUserFile /pfad/zu/.htpasswd AuthName "wieimmerdasheissensoll" order deny,allow deny from all allow from 192.168.34. |
Hier darf niemand zugreifen, wenn der Name "nobody" nicht in der Paßwort-Datei definiert ist:
AuthUserFile /pfad/zu/.htpasswd AuthName "wieimmerdasheissensoll" order deny,allow deny from all allow from 192.168.34. require user nobody |
Möchten Sie dagegen einigen Benutzern den Zugriff auf das Verzeichnis ermöglichen, so gehen Sie bitte wie folgt vor. Erstellen Sie mit dem Programmhtpasswd weitere Benutzer. Nun erstellen Sie in dem zu schützenden Verzeichnis eine Datei namens .htgroup mit folgendem Inhalt:
logins: webmaster benutzer2 benutzer3 |
Geben Sie hier einen beliebigen Gruppennamen, gefolgt von einem Doppelpunkt ein, und listen Sie alle Benutzer durch ein Leerzeichen voneinander getrennt dahinter auf, die Zugriff auf das Verzeichnis erhalten sollen. Nun müssen Sie noch die .htaccess in dem entsprechenden Verzeichnis wie folgt anpassen:
AuthUserFile /pfad/zu/.htpasswd AuthGroupFile /pfad/zu/.htgroup AuthName "wieimmerdasheissensoll" AuthType Basic <Limit GET> require group logins </Limit> |
Wollen Sie einen einzelnen Benutzer entfernen, so löschen Sie seinen Namen einfach aus der Auflistung in der Datei .htgroup und gegebenenfalls auch aus der Datei .htpasswd.
Möchten Sie hingegen vielen Benutzern den Zugriff auf das Verzeichnis ermöglichen, so ist die doppelte Eintragung in .htpasswd und .htgroup etwas lästig. Gehen Sie bitte wie folgt vor. Erstellen Sie mit htpasswd weitere Benutzer. Nun müssen Sie noch die .htaccess in dem entsprechenden Verzeichnis wie folgt anpassen:
AuthType Basic AuthName Sicherheit AuthUserFile /opt/www/htdocs/geheim/.htpasswd AuthGroupFile /dev/null <Limit GET> require valid-user </Limit> |
Wollen Sie den Schutz des Verzeichnisses aufheben, löschen Sie einfach .htaccess, .htpasswd und .htgroup in den entsprechenden Verzeichnissen. Wollen Sie dagegen nur einen einzelnen Benutzer entfernen, so löschen Sie seinen Namen einfach aus der Auflistung in der Datei .htpasswd.
htpasswd [-c] passwordfile username
Nun müssen Sie zweimal das Paßwort für den Benutzer "webmaster" eingeben.
Wird der Parameter "-c"eingegeben, erzeugt das Programm eine neue Paßwortdatei.
Wenn schon ein entsprechender Benutzer existiert, wird das Paßwort geändert.
Benutzernamen und Paßwörter sind frei wählbare Strings; sie
haben nichts mit den User-IDs der Benutzerverwaltung unter UNIX zu tun -- und
sie sollten es auch nicht!
Das Paßwort wird verschlüsselt abgelegt, wie man das von den
UNIX-Paßwort-Dateien /etc/passwd bzw. /etc/shadow kennt.
Die Verschlüsselung erfolgt jedoch nach einem eigenen Verfahren.
Beispiel für eine Paßwort-Datei:
boss:IN3WY1lATStaY schmidt:INQaGJBu4yljQ meier:INqq3xgT4zpp6 huber:INT.EAmojNwN6 |
Mit dem folgenden Perl-Programmstück kann man auch einen Eintrag in der Passwortdatei erzeugen:
# Passwort basteln aus $name (Name) und $passwd (Passwort) # ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ # Der Name der Psswortdatei steht in der Variablen $PASS # # Beim Namen: # - Umlaute konvertieren # - alles weg, was nicht Buchstabe ist # - alles in Kleinbuchstaben umwandeln $temp = $name; $temp =~ s/ä/ae/g; $temp =~ s/ö/oe/g; $temp =~ s/ü/ue/g; $temp =~ s/Ä/ae/g; $temp =~ s/Ö/oe/g; $temp =~ s/Ü/ue/g; $temp =~ s/ß/ss/g; $temp =~ tr/a-zA-Z//cd; $temp =~ tr/A-Z/a-z/; $namlen = length $temp; $newpass = crypt($password,substr($password,0,2)); open DAT, ">>"$PASS || die "Fehler \"$!\"beim \Öffnen der Passwortdatei!\n"; print DAT $newuid, ":", $newpass, "\n"; close DAT; |
Die folgende Tabelle faßt die verschiedenen Möglichkeiten der Zugriffskontrolle zusammen. Alle vorgestellten Direktiven können beliebig kombiniert werden, allerdings sind komplexe Kombiniationen nicht immer ganz einfach zu durchschauen und können auch schon einmal zu fehlerhaften Reaktionen führen.
| require group admin | Gruppenzugehörigkeit festlegen. Hier: User der Gruppe "admin" |
| require user hinz kunz | User direkt prüfen. Hier: Direkte Userprüfung auf hinz oder kunz |
| require valid-user | Zugang ok, wenn User in AuthUserFile vorkommt und das Passwort stimmt |
| order deny,allow | Reihenfolge/Wertigkeit der Rechte festlegen. |
| deny from all | Zugangs-Verbote festlegen. Hier: erstmal darf niemand zugreifen |
| satisfy all | Die auf "satisfy" folgenden Rechte müssen erfüllt sein. Hier: alle Anfordungen |
| allow from 127.0.0.1 | Zugriff nur von der angegebenen IP-Nummer eraubt |
| allow from 141.39. | Zugriff nur vom Netz 141.39.0.0 aus erlaubt. |
Bei sehr großen Userzahlen kann die Nutzung des Paßwort-Files sehr uneffizient werden. Über die Apache-API wird die Möglichkeit geboten, eine eigene Authentifizierung zu entwicklen.
Im Prinzip lassen sich über .htaccess sehr viele Optionen des Apache steuern - nicht nur die oben erwähnten. So lassen sich mit
RedirectPermanent / http://www.non-datur.net/alle Seiten auf eine andere Domain umleiten - oder auch nur einzelne Verzeichnisse.
Eine andere Anwendung ergibt sich, wenn nicht nur die Dateien mit der Endung ".php" vom PHP-Interpreter bearbeitet werden sollen, sondern auch in HTML-Dateien etwas PHP verwendet wird. Dann kann mit der folgenden Zeile PHP auch für diese Dateien aktiviert werden:
AddType application/x-httpd-php .php .htmlEine häufige Anwendung ist auch das Definieren eigener Fehler-Seiten anstelle der Standard-Meldungen des Webservers. Beim Fehler "404" (Seite nicht gefunden) kann man dann beispielsweise ein Suchformular einbauen. In der .htaccess-Datei steht dann jeweils eine "ErrorDocument"-Zeile, welche die Fehlernummer und die anzuzeigende Datei angibt, z. B.:
ErrorDocument 401 /Fehler401.html ErrorDocument 403 /Fehler403.html ErrorDocument 404 /Fehler404.html ErrorDocument 500 /Fehler500.html
Textbasierte Editoren bieten wenig Komfort und benötigen anfangs als Unterstützung ein HTML-Handbuch neben der Tastatur. Trotzdem werden sie von Profis bevorzugt eingesetzt. Eine Erweiterung stellen sogenannte "Makro-Editoren" dar. Hierbei handelt es sich zwar um Texteditoren, aber durch die Fähigkeit, mit einer bestimmten Tastenkombination oder durch Klicken auf ein Icon eine beliebige Zeichenfolge in den Text einzufügen, kommen sie dem Anfänger entgegen. Die wichtigsten Tags sind als Makro abrufbar, womit das ständige Blättern im Handbuch wegfällt, im Text erscheinen aber die HTML-Tags im Quellformat. Ob Texteditor oder Makroeditor - es wird auf jeden Fall noch ein Browser zur Kontrolle des Ergebnisses benötigt.
WYSIWYG-Editoren zeigen das Layout im Entstehungsprozeß und setzen immer weniger HTML-Kenntnisse voraus. Die Vorschau ist jedoch meist nicht verbindlich. Der Grund für die mangelnde WYSIWYG-Tauglichkeit liegt in HTML selbst: Die Sprache ist nicht standardisiert; der die Standardisierung hinkt der notorischen Entwicklung neuer Browser-Features hinterher. Wie groß z. B. die Schrift wird, hängt von der Interpretation des Browsers (Version) ab, der das Ganze umsetzt- und außerdem vom Rechnersystem. Ein Apple Mac stellt die gleiche Seite oft ganz anders dar als ein PC. Zudem kann auch der Benutzer Schriftgröße- und -Art nach eigenen Vorlieben einstellen.
Office-Pakete mit HTML-Fähigkeiten, z. B. Programmpakete wie Star Office oder MS Office bieten die Möglichkeit, Dokumente direkt in HTML-Code abzulegen. Dabei wird jedoch versucht, möglichst nahe am Original zu bleiben - was zu einer Unzahl von unnötigen HTML-Anweisungen führt, die nur das Aussehen beeinflussen sollen. Wenn dabei noch ungewöhnliche Zeichensätze verwendet werden, ist das Resultat nicht einmal auf jedem PC zu sehen, geschweige denn auf anderen Plattformen. Aus den eben erwähnten Formatierungsproblemen sind solche Seiten nur bedingt universell für das Web-Design einsetzbar. Im Firmen-Intranet, wo man davon ausgehen kann, daß alle Rechner die gleiche Ausstattung und Softwarebasis besitzen, kann man propietäre Formate einsetzen, nicht jedoch bei einer weltweiten Internet-Präsenz.
Konventer-Programme setzen auf professionelle Satz- und Layoutprogramme (z. B. QuarkXPress, Pagemaker) auf und erzeugen aus den grafischen Layouts HTML-Seiten. Ihre Entwicklung steckt noch in den Kinderschuhen.
Professionelle HTML-Entwickler ziehen manuell geschriebenen Code vor, da es oft genauso lange dauert, programmbedingte Unzulänglichkeiten auszubügeln wie einen sauberen Code manuell aufzubauen. Und selbst für den Gelegenheitsschreiber sind HTML-Kenntnisse sind stets nützlich. Auf jeden Fall sollte man das Ergebnis seiner Arbeit mit den beiden verbreiteten Browsern von Netscape und Microsoft überprüfen.
Egal, ob das WWW-Angebot eine 'Textwüste' wird oder ob man es schrill und bunt gestaltet, man muß sich Gedanken über die Stuktur des Angebotes machen. Dabei gibt es zwei Möglichkeiten :
Beim Gestalten einer HTML-Seite sollte man auch an das Bildschirmformat denken. Mehr als eine Schreibmaschinenseite sollte eine einzelne Webseite nur dann sein, wenn es sich um einen zusammenhängenden Text handelt. Übergeordnete Seiten sollte in der Regel auf einen Bildschirm passen.
 Empfehlungen für das Gestalten von HTML-Seiten
Empfehlungen für das Gestalten von HTML-Seiten
 Aktualität
Aktualität
 Versprechen Sie nichts, was Sie nicht halten können
Versprechen Sie nichts, was Sie nicht halten können
 Bunt und zappelig
Bunt und zappeligApropos Icons: Es gibt massenhaft Icon-Sammlungen, aus denen man sich bedienen kann. Noch besser ist es aber, wenn man sich die Sinnbilder selbst malt. Das ist gar nicht so schwer. Fangen Sie doch damit an, ein vorhandenens Icon zu modifizieren. Übrigens reichen für ein Icon normalerweise 16 - 32 Farben - dadurch wird die Bilddatei nicht nur kleiner, sondern es gibt auch keine Probleme mit der Darstellung beim Surfer, wenn dessen Grafik nicht dem letzten Stand der Technik entspricht.
Waagrechte Linien: Keine Zeitschrift und kein Buch strukturiert seinen Inhalt durch waagrechte Linien. Wenn sie nicht gezielt als Gestaltungselement dienen sollen, sind sie nur von Übel - egal, ob sie mit <HR> erzeugt oder ob sie durch farbige GIF-Bilder dargestellt werden.
 Bilder
Bilder
 Frames
FramesViele Programmierer stellen mit dem FRAME-Tag Unfug an. Auf einer Seite sollten sich maximal drei Frame-Abteilungen tummeln. Ein Frame kann dabei generelle Navigationswerkzeuge für die Homepage vorhalten, der zweite Frame birgt einen Stichwort-Index und der dritte zeigt den eigentlichen Inhalt. Mehr Frames braucht niemand.
Verlinken Sie auf externe Seiten Seiten, so sollte eindeutig sein, daß der Inhalt derjenigen Seite nicht von Ihnen ist. Wenn ein Link zu einem anderen Server führt, laden Sie dieses Link nicht innerhalb des Frames. Das schränkt die dargestellte Fläche der angesteuerten Seite ein. Laden Sie fremde Seiten grundsätzlich mit der Option target= "_parent" oder target="_blank" im <A HREF=...>-Tag.
 Farben
FarbenWählen Sie für Ihre Links eine deutlich andere Farbe als die Textfarbe.
Gestalten Sie alle Ihre Links in der gleichen Farbe, es sei denn, Sie können deutlich zum Ausdruck bringen, daß auch der anderfarbige Link ein Link ist. Bei den Benutzern hat die blaue oder violette Farbe und die Unterstreichung für Links einen hohen Wiedererkennungswert. Die Farbe kann der allgemeinen Erscheinung Ihrer Webseite angepaßt werden, auf die Untersteichung sollten Sie jedoch nicht verzichten.
Wählen Sie im BODY-Tag nicht die gleichen Farben für Link (LINK), visited Link (VLINK), animated LINK (ALINK). Ein Link erhält die VLINK-Farbe, wenn dieser bereits besucht wird. Die ALINK-Farbe erscheint solange der Link gedrückt ist. Für ALINK empfiehlt sich eine Farbe, die in der Nähe der LINK-Farbe liegt.
 Bewahre uns vor Plug-ins
Bewahre uns vor Plug-ins
 Nutzlose Applets
Nutzlose Applets
 Testen Sie Ihre Homepage
Testen Sie Ihre Homepage
Suchmaschinen werten Ihre Seiten auf zwei Arten aus: sie sehen sich den Seitentext an und sie werten die Meta-Tags aus. Meta-Tags sind besondere HTML Befehle, die die Seite für die Suchmaschine beschreiben und Schlüsselwörter angeben.
<META Name="keywords"Content="Supercomputer,billig,alles umsonst!,usw">
<METAName="description" Content="Hier gibt es tolle Hexenpelze in vielen geilen Farben!">
Die wichtigsten META-Tags:
Nun können Sie Ihre Seite bei den anderen Suchmaschinen anmelden. Sie können Anmeldedienste z.B: von Klug Suchen (http://www.klug-suchen.de/) oder Submit It! (www.submit-it.com/) nutzen oder aber Ihre Seite selber anmelden.
Die Suchmaschinen durchsuchen Ihre Seite automatisch. Sie bräuchten also nur Ihre Hauptseite anzumelden. Es kann aber etwas dauern, bis alle Ihre Seiten vom Robot besucht worden sind. Melden Sie Ihre Seiten von Hand an. So können Sie sichergehen, daß diese bald im Index der Suchmaschine gespeichert sind. Wenn die Seite nicht mehr existiert oder die Stuktur Ihrer WWW-Seiten sich geändert hat melden Sie Ihre Seite noch einmal bei der Suchmaschine an. Tote Links werden dann aus dem Index entfernt.
Wenn Sie ein Schlüsselwort mehrere hundert Male auf Ihrer Webseite unterbringen, wird die Suchmaschine Ihre Seite in einer besseren Position anzeigen als die Seiten Ihrer Wettbewerber. Diese Schlüsselwörter werden üblicherweise am Ende der Seite plaziert, so daß der Leser sie nicht sieht. Oder sie werden für den Leser (nicht für die Suchmaschine) unsichtbar gemacht (Textfarbe = Hintergrundfarbe, kleinste Schriftgröße). Ein Kommentar wird auf Ihrer Webseite nicht angezeigt, jedoch von den Suchmaschinen ausgewertet. Stellen Sie an den Anfang der Seite einige Zeilen Kommentar mit Ihren Schlüsselwörtern.
Die meisten Suchmaschinen erkennen spamdexing und so werden z. B. Seiten mit auffallender Wiederholung von Schlüsselwörtern ans Ende des Suchergebnisses gesetzt. Generell gibt es aber wohl immer Möglichkeiten, bei den Suchmaschinen zu mogeln. Dies lohnt sich aber immer weniger, weil der Aufwand immer höher wird.
Weitere Informationen finden Sie im Skript Suchen im Internet.
 Zum vorhergehenden Abschnitt Zum vorhergehenden Abschnitt |
 Zum Inhaltsverzeichnis Zum Inhaltsverzeichnis |
 Zum nächsten Abschnitt Zum nächsten Abschnitt |